Un mapa de calor (heatmap) es una representación visual de la interacción real de los usuarios con una página: dónde hacen clic, hasta dónde se desplazan, qué zonas ignoran y en qué elementos muestran fricción.
Su valor no está solo en “ver colores”, sino en convertir el comportamiento en evidencia accionable para decisiones de UX, CRO y contenidos.
A diferencia de la analítica cuantitativa (poi ejemplo GA4), que responde al qué y al cuánto, los heatmaps ayudan a entender el dónde y el cómo: localizan clicks muertos, rage clicks, falsos fondos, CTAs que quedan debajo del pliegue, o distracciones que desvían la atención del objetivo.
Bien utilizados, reducen conjeturas, acortan ciclos de iteración y mejoran la priorización de cambios.
Este artículo ofrece un enfoque práctico para equipos que buscan más leads y mejor conversión desde su web. Verás: qué es un heatmap aplicado al entorno digital, tipos principales y cuándo usarlos, criterios de calidad de datos (muestra mínima, segmentación por dispositivo, intención de la visita, estacionalidad), y cómo integrarlos con SEO/SEM, diseño y experimentación A/B.
índice de contenido
- Qué es un mapa de calor en una página web
- Tipos de mapas de calor
- Mapas de clics
- Mapas de scroll
- Mapas de movimiento del cursor
- Mapas de atención / eye-tracking (predictivos o de laboratorio)
- Mapas de interacción con formularios (no siempre “heatmap” clásico, pero equivalentes en diagnóstico)
- Mapas “confetti” y superposiciones por dimensión
- Grabaciones de sesión (complementarias al heatmap)
- Para qué sirve un mapa de calor
- Visibilidad y jerarquía de elementos
- Detección de fricción y comportamientos indeseados
- Optimización de scroll y arquitectura de la página
- Mejora de formularios y pasos de conversión
- Alineación SEO/SEM con la intención
- Navegación y menús complejos
- E-commerce: PLP/PDP y filtros
- Priorización de backlog con impacto
- Puente a la experimentación (A/B testing)
- Beneficios de usar heatmaps en una estrategia digital
- Visualización inmediata y accesible de datos complejos
- Mejora continua del CRO (Conversion Rate Optimization)
- Optimización de la experiencia de usuario (UX)
- Priorización del backlog con criterio de impacto
- Complemento a la analítica cuantitativa
- Alineación SEO/SEM con la intención de usuario
- Iteración rápida y aprendizaje organizacional
- Cultura de decisiones basadas en evidencia
- Herramientas de mapas de calor más utilizadas
- Cómo integrar los heatmaps en tu estrategia de marketing digital
- Ejemplo de mapas de calor en industrias populares
- El mapa de calor como aliado en la captación de leads
Qué es un mapa de calor en una página web
Un mapa de calor es una visualización agregada de interacciones reales (clics, movimiento del cursor, profundidad de scroll) proyectadas sobre la interfaz.
Cada evento del usuario se registra, normaliza y agrupa por zona de pantalla (generalmente en celdas de una cuadrícula) y por contexto de visualización (dispositivo, resolución/zoom, plantilla).
El resultado es una distribución de intensidad que facilita detectar patrones espaciales: áreas con alta concentración de acciones, zonas ignoradas o elementos que inducen comportamientos no deseados.
Difiere de la analítica tradicional: esta responde a qué pasó (conversiones, rutas, tasas); los heatmaps muestran dónde y cómo ocurre la interacción en la interfaz. Combinarlos elimina puntos ciegos: un CTR bajo puede explicarse porque el CTA no es visible, compite visualmente con otro elemento o parece no clicable.
Tipos de mapas de calor
Mapas de clics
🔎 Qué responden: ¿Dónde intentan interactuar los usuarios? ¿Qué elemento concentra la decisión?
📈 Útiles para: jerarquía de CTAs, menús, banners, cards, enlaces “fantasma” (elementos no clicables que reciben clics).
🧭 Señales a detectar:
- Clics muertos (en textos/imágenes no interactivos).
- Competencia entre CTAs (dos llamadas disputándose la misma intención).
- Falsos affordances (algo “parece botón” pero no lo es).
- Desviaciones (clics en logo o breadcrumb cuando el flujo debería continuar).
⚠️ Precauciones: normaliza por usuarios únicos (no solo eventos), segmenta por dispositivo y resolución, filtra bots y prueba en estados de página relevantes (p. ej., con/ sin pop-up).
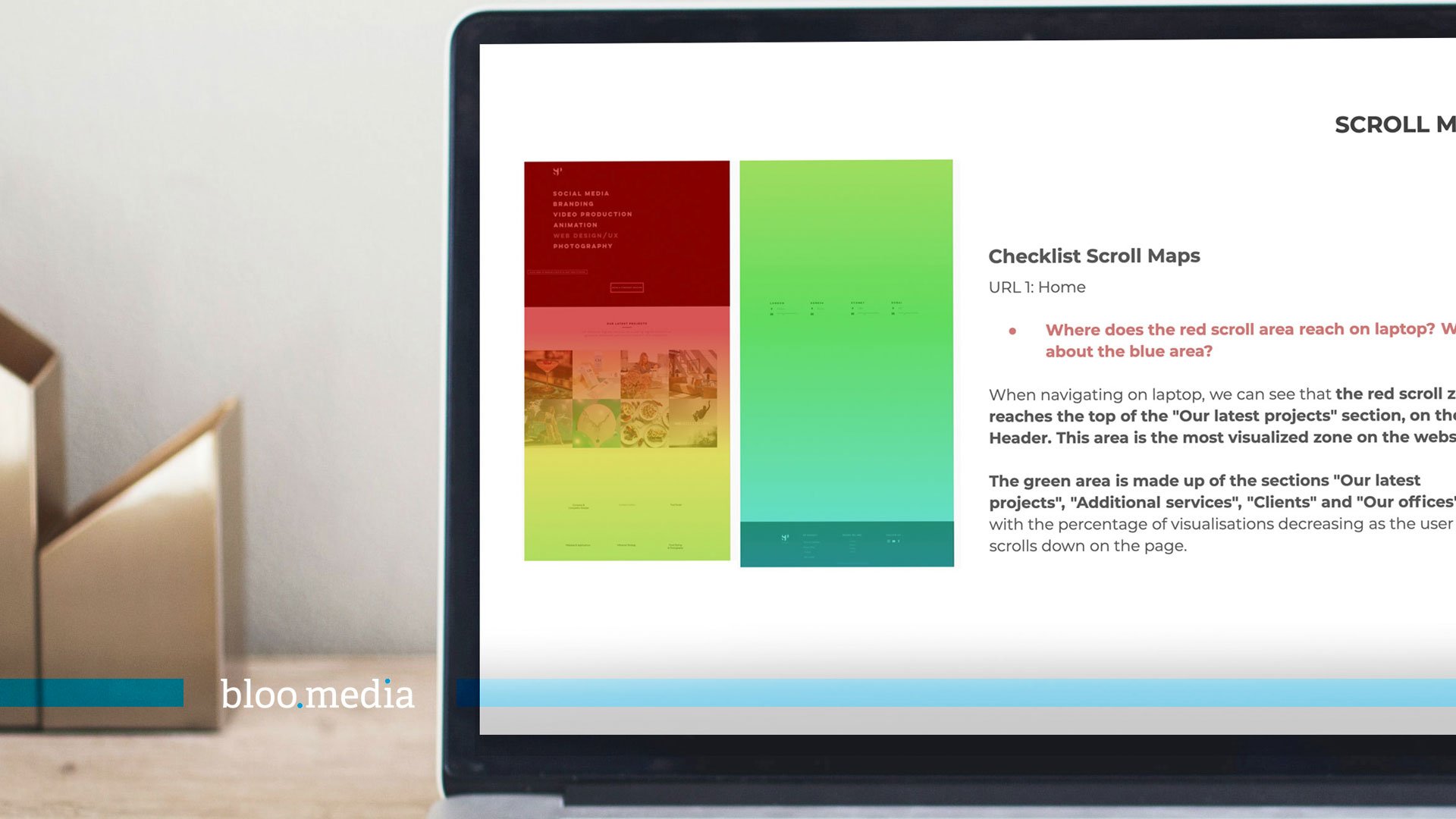
Mapas de scroll
🔎 Qué responden: ¿Hasta qué profundidad consumen el contenido? ¿Qué porcentaje llega a cada sección?
📈 Útiles para: decidir ubicación de CTAs, módulos críticos, copy de valor y longitud/estructura de las páginas.
🧭 Señales a detectar:
- Punto de caída brusca (corte de atención típico tras el hero o tras un bloque pesado).
- Falso fondo (la UI sugiere que “se acabó” y no se sigue leyendo).
- CTAs bajo el pliegue con baja exposición real.
⚠️ Precauciones: mide exposición real (usuarios que vieron el bloque) antes de evaluar el CTR; segmenta por móvil/desktop (el “fold” cambia); cuidado con acordeones y lazy load que alteran la profundidad.
Mapas de movimiento del cursor
🔎 Qué responden: ¿Cómo “exploran” los usuarios con el ratón? Indicios de atención, duda o esfuerzo cognitivo.
📈 Útiles para: mega-menús, fichas densas de producto/servicio, tablas comparativas, formularios complejos.
🧭 Señales a detectar:
- Patrones de caza (movimientos erráticos antes de encontrar algo).
- Micro-detenciones junto a texto clave o ayudas contextuales.
- Rutas de exploración que dejan contenido importante fuera del recorrido.
⚠️ Precauciones: cursor ≠ mirada (correlación parcial); en móvil no aplica (no hay cursor). Úsalo como indicio, no como verdad absoluta.
Mapas de atención / eye-tracking (predictivos o de laboratorio)
🔎 Qué responden: ¿Qué zonas captarían la mirada primero? ¿Cómo se distribuye la saliencia visual?
📈 Útiles para: jerarquía visual de hero/portadas, densidad de estímulos, diseño publicitario y priorización de elementos.
🧭 Modalidades:
- Predictivos (modelos de saliencia): rápidos y económicos para primeras hipótesis.
- Laboratorio (hardware eye-tracking): mayor fidelidad para tests críticos.
⚠️ Precauciones: no miden intención ni clic; dependen del contexto del estímulo y del set de entrenamiento (en modelos predictivos).
Mapas de interacción con formularios (no siempre “heatmap” clásico, pero equivalentes en diagnóstico)
🔎 Qué responden: ¿Dónde se frena la conversión dentro del formulario?
📈 Útiles para: priorizar campos, validar errores, reducir fricción y tiempos.
🧭 Señales a detectar:
- Campos con alto abandono, retrabajo (correcciones) o tiempos anómalos.
- Validaciones poco claras, formatos exigentes (teléfono, CIF) y orden subóptimo de campos.
⚠️ Precauciones: medir por sesión y exposición (no todos ven todos los campos); considerar autocompletar y reglas de privacidad.
Mapas “confetti” y superposiciones por dimensión
🔎 Qué responden: ¿Cómo varían los clics por fuente/medio/UTM, nuevo vs recurrente, país, dispositivo, etc.?
📈 Útiles para: atribución práctica en página, diagnóstico de desalineación SEO/SEM (ej., la landing atrae tráfico PPC que clica en elementos no deseados).
🧭 Señales a detectar: campañas que distraen del objetivo, segmentos que requieren variantes de diseño.
⚠️ Precauciones: asegura muestra mínima por segmento y evita conclusiones con datos escasos.
Grabaciones de sesión (complementarias al heatmap)
🔎 Qué aportan: contexto cualitativo del cómo (gestos, errores, bloqueos) detrás de patrones detectados en el heatmap.
📈 Útiles para: reproducir fricciones puntuales y generar hipótesis para A/B testing.
⚠️ Precauciones: muestreo dirigido (no ver videos al azar), anonimización y cumplimiento legal (GDPR).
Para qué sirve un mapa de calor
Los heatmaps convierten comportamiento en diagnóstico accionable. No sustituyen la analítica ni los experimentos; generan y priorizan hipótesis para después validarlas (por ejemplo con A/B testing). Sus aplicaciones clave:
Visibilidad y jerarquía de elementos
📍 Qué resuelve: ¿Se ve el CTA? ¿Compite con otro elemento?
🔢 Métricas útiles: Exposición de bloque (% de usuarios que ven el módulo), CTR condicionado a exposición (clics/usuarios expuestos), posicionamiento relativo (por encima/debajo del pliegue por dispositivo).
🛠 Acción típica: subir el CTA, simplificar el hero, reducir ruido visual.
Detección de fricción y comportamientos indeseados
🖱 Dead clicks y rage clicks como señal de frustración.
🔢 Métricas: dead_click_rate = clics en elementos no interactivos / total de clics; rage_click_rate = sesiones con múltiples clics rápidos en el mismo punto.
🛠 Acción: hacer interactivo lo que “parece” serlo, o clarificar affordances.
Optimización de scroll y arquitectura de la página
📉 Qué resuelve: puntos de caída, “falsos fondos”, contenido clave fuera de la zona visible.
🔢 Métricas: percentiles de profundidad (P25/P50/P75), drop-off diferencial entre secciones, tiempo de permanencia por tramo.
🛠 Acción: reordenar secciones, acortar bloques densos, mover pruebas sociales o garantías arriba.
Mejora de formularios y pasos de conversión
🧩 Qué resuelve: campos que bloquean, validaciones poco claras, orden subóptimo.
🔢 Métricas: abandono por campo, retrabajo (ediciones por campo), tiempo hasta error.
🛠 Acción: eliminar campos no esenciales, pautas de formato visibles, validación en tiempo real.
Alineación SEO/SEM con la intención
🎯 Qué resuelve: usuarios de una campaña hacen clic en elementos “no objetivo” (p. ej., menú) o ignoran el mensaje principal.
🔢 Métricas: clics por segmento (confetti por UTM/fuente), ratio de desvío (clics fuera del funnel / clics totales).
🛠 Acción: ajustar titular/valor, reforzar relevancia del CTA, crear variantes por fuente.
Navegación y menús complejos
🧭 Qué resuelve: rutas confusas, categorías invisibles, mega-menús saturados.
🔢 Métricas: concentración de clics por ítem, tiempo hasta el primer clic navegacional.
🛠 Acción: simplificar niveles, destacar caminos críticos, añadir labels más claros.
E-commerce: PLP/PDP y filtros
🛒 Qué resuelve: filtros ignorados, “quick views” que compiten con “Añadir al carrito”, imágenes clicadas sin acción.
🔢 Métricas: uso de filtros condicionado a exposición, clics en áreas no interactivas de cards, tasa de retorno a listas.
🛠 Acción: mejorar discoverability de filtros, clarificar botones, estandarizar cards.
Priorización de backlog con impacto
🗂 Qué aporta: tamaño de la oportunidad = alcance (exposición) × severidad (pérdida actual).
🔢 Métricas: reach (usuarios expuestos al problema), impacto estimado en CTR/CVR, confianza (consistencia del patrón en segmentos).
🛠 Acción: usar marcos como RICE/ICE informados por datos del heatmap.
Puente a la experimentación (A/B testing)
🧪 Rol correcto: el heatmap no prueba causalidad; prioriza hipótesis.
📋 Plantilla de hipótesis: “Si movemos el CTA por encima del pliegue en móvil (exposición actual 38%), entonces aumentará el CTR condicionado en ≥ X% y la tasa de envío de formulario en ≥ Y%.”
🛠 Acción: definir KPIs primarios/ secundarios y tamaños de muestra con la herramienta de test.
Beneficios de usar heatmaps en una estrategia digital
Los mapas de calor no son un fin en sí mismos: son un instrumento de diagnóstico y priorización.
Su verdadero valor aparece cuando los datos se traducen en decisiones que mejoran métricas de negocio. A continuación, los principales beneficios, con enfoque en impacto y aplicabilidad:
Visualización inmediata y accesible de datos complejos
🔍 Por qué importa: los equipos no técnicos interpretan un heatmap sin necesidad de tablas o queries. Esto favorece la alineación entre marketing, diseño, producto y dirección.
📊 Valor añadido: reduce la fricción entre áreas; todos ven el mismo problema (ej. CTA escondido).
📈 Medible como: reducción de ciclos de discusión y validación más rápida de hipótesis.
Mejora continua del CRO (Conversion Rate Optimization)
🚀 Por qué importa: permite encontrar bloqueos en formularios, CTAs invisibles o elementos que distraen de la conversión.
📊 Valor añadido: cada mejora micro (por ejemplo, subir un botón 400px) puede generar un aumento porcentual relevante en leads.
📈 Medible como: lift en CTR condicionado, incremento en tasa de conversión o reducción del abandono en pasos intermedios.
Optimización de la experiencia de usuario (UX)
👤 Por qué importa: la experiencia impacta directamente en métricas como rebote, tiempo en página y satisfacción.
📊 Valor añadido: un heatmap revela zonas ignoradas, menús confusos o layouts que generan duda.
📈 Medible como: disminución del rage click rate, incremento de profundidad media de scroll, mayor retención en bloques clave.
Priorización del backlog con criterio de impacto
🗂 Por qué importa: no todos los cambios tienen el mismo retorno.
📊 Valor añadido: ayuda a enfocar recursos en lo que afecta a más usuarios (ej. un 70% no llega al CTA) frente a optimizaciones menores.
📈 Medible como: % de usuarios impactados por la mejora × potencial uplift esperado en conversión.
Complemento a la analítica cuantitativa
🔎 Por qué importa: GA4 o cualquier suite de analítica dice qué ocurrió; el heatmap aporta el dónde y cómo.
📊 Valor añadido: permite interpretar anomalías (ej. CTR bajo porque el CTA no es visible en móvil).
📈 Medible como: reducción de “unknowns” en análisis y aumento de hipótesis fundamentadas para testing.
Alineación SEO/SEM con la intención de usuario
🎯 Por qué importa: un visitante de Google Ads que ignora el CTA y va directo al menú indica desajuste entre promesa y experiencia.
📊 Valor añadido: adaptar mensajes y jerarquía visual al contexto de adquisición.
📈 Medible como: mejora en tasa de conversión por canal, reducción de costes por lead (CPL).
Iteración rápida y aprendizaje organizacional
🔄 Por qué importa: permite testear hipótesis de diseño con datos previos al A/B testing, ahorrando tiempo y costes.
📊 Valor añadido: facilita un ciclo observar → formular hipótesis → testear → aprender.
📈 Medible como: menor número de tests fallidos, incremento en ratio de experimentos exitosos.
Cultura de decisiones basadas en evidencia
📍 Por qué importa: evita discusiones subjetivas (“me gusta más este color”) y centra la conversación en datos reales.
📊 Valor añadido: mejora la credibilidad del equipo de marketing y diseño frente a la dirección.
📈 Medible como: reducción de cambios no fundamentados, mayor confianza en la inversión digital.
En síntesis, el principal beneficio no está en la visualización en sí, sino en cerrar el ciclo de optimización digital con evidencia, lo que se traduce en más leads, mejor conversión y decisiones de negocio más seguras.
Herramientas de mapas de calor más utilizadas
Microsoft Clarity (web & apps)
✅ Lo mejor: gratuito “para siempre”, sin límites de tráfico; heatmaps, grabaciones, detección de rage clicks, integración nativa con GA4.
🧩 Integraciones: GA/GA4 (panel dentro de Clarity).
🔐 Privacidad: preparado para GDPR/CCPA; no registra pulsaciones de teclas; guías de consentimiento.
📌 Cuándo elegirlo: ideal para arrancar sin coste, sitios con alto volumen o para equipos que quieren máxima cobertura sin sampling.
Hotjar (Observe/Ask/Engage)
✅ Lo mejor: suite madura para investigación (heatmaps, grabaciones, encuestas, feedback), ecosistema de integraciones (HubSpot, GA, Slack…).
💶 Precio: plan gratuito limitado; planes desde ~39 $/mes (Observe Plus) y tiers superiores con más sesiones; los planes intermedios para capturar ~500 sesiones/día rondan 99 €/mes.
🧩 Integraciones: HubSpot (graba sesiones en el timeline del contacto), GA, Slack, Jira, etc.
🔐 Privacidad: compromiso explícito con GDPR y opciones de enmascarado.
📌 Cuándo elegirlo: investigación CRO más profunda y workflows con CRM (p. ej., HubSpot).
Crazy Egg
✅ Lo mejor: heatmaps, scrollmaps, grabaciones y A/B testing en la misma herramienta.
💶 Precio: planes publicados entre 29–499 $/mes (trial 30 días); límites por pageviews y grabaciones.
🔐 Privacidad: documentación de GDPR/CCPA y centro de seguridad.
📌 Cuándo elegirlo: si quieres A/B testing integrado y una configuración sencilla por páginas/snapshots.
Cómo integrar los heatmaps en tu estrategia de marketing digital
Marco de trabajo operativo (de hallazgo a impacto)
🔍 Observar: despliega heatmaps y grabaciones en plantillas/páginas clave (home, landings, PDP/PLP, blog top, formularios). Segmenta móvil/desktop, resolución, canal (UTM) y nuevo vs. recurrente.
🧠 Hipotetizar: convierte hallazgos en hipótesis medibles (si movemos/quitamos/renombramos X, entonces subirá Y en Z segmento).
🎯 Priorizar: usa RICE/ICE con tres entradas objetivas: exposición (alcance real del problema), severidad (pérdida actual) y confianza (consistencia del patrón).
🧪 Experimentar: valida con A/B testing o, si no es viable, con pre-post controlando estacionalidad y campañas.
🚀 Implantar y aprender: documenta el cambio, su impacto y el por qué funcionó (o no). Alimenta un repositorio de patrones para reusar.
Medición: conecta “mapa de colores” con negocio
✅ Exposición de bloque: % de usuarios que ven un módulo (base real para calcular CTR).
✅ CTR condicionado a exposición: clics/usuarios expuestos (evita sesgos por scroll).
✅ Profundidad de scroll (P25/P50/P75) y drop-off entre secciones.
✅ Dead click rate y rage click rate como proxys de fricción.
✅ Time-to-First-Action (TTFA) y tiempo por tramo para detectar densidad cognitiva.
✅ Fricción en formularios: abandono por campo, retrabajo, errores, tiempo hasta error.
✅ KPIs puente: deltas en CTR cond. → clics al funnel → envíos/ventas. Define primario (p. ej., envíos) y secundarios (scroll reach, CTR cond., tiempo).
Regla de oro: no tomes decisiones con CTRs agregados de página; siempre trabaja con exposición y segmentos.
Integración con SEO
🔎 Alinea intención–layout: para keywords informacionales, prioriza índice, subtítulos, enlaces internos; para transaccionales, valor/beneficio + prueba social + CTA arriba.
🧭 SERP match: revisa con heatmaps si el usuario ignora el hero y salta al menú/búsqueda interna → indicio de desajuste de promesa (title/hero vs. intención).
🧩 Estructura de contenidos: usa scrollmaps para ubicar FAQs, comparativas, trust signals en los tramos más vistos.
🔗 Interlinking visible: comprueba si los enlaces internos están siendo vistos y clicados por segmento (orgánico vs. directo).
Integración con SEM
🧷 UTM-driven heatmaps: analiza mapas por campaña/ad group; si PPC hace clic masivo en el menú, hay mismatch con el mensaje del anuncio.
🎯 Mensaje–página: testa variantes de hero/CTA por grupo de anuncios (p. ej., “Demo” vs. “Ver precios”) y mide diferencias en CTR cond. y scroll reach.
⏱ Cadencia: semanal, panel con top 5 landings PPC por volumen y fricción (rage clicks, dead clicks, falsos fondos).
Integración con Desarrollo/UX
📋 Backlog accionable: cada hallazgo entra con captura + métrica + hipótesis + tamaño de efecto esperado.
🧱 Design system: convierte soluciones recurrentes en tokens/patrones (tamaños de CTA, espaciado, estados de foco, contrastes).
📱 Mobile-first real: decide con datos si el CTA debe ir en el primer viewport móvil; monitoriza el impacto en TTFA y scroll.
Integración con Ventas digitales / CRM
🔗 Conexión con HubSpot/Salesforce: guarda insights agregados por landing/segmento (no sesiones individuales) y úsalos para lead scoring (p. ej., +X puntos si el usuario llega a la sección de precios y hace clic en “Comparar planes”).
🧩 Playbooks de follow-up: si la fuente es PPC y el heatmap muestra interés en características específicas, adapta el guion del SDR o el email de nurturing.
🔐 Privacidad: evita registrar PII en grabaciones; trabaja con datos anonimizados y ventanas de retención limitadas.
Contenido relacionado:
Cómo hacer una web. El paso a paso hacia el éxito.
Rebranding. Qué es, cuándo y cómo hacerlo
La Identidad Corporativa de una Empresa en la Era Digital
Usabilidad web: ¿Cómo mejorar la experiencia del usuario?
Ejemplo de mapas de calor en industrias populares
Los mapas de calor pueden aportar información muy útil del comportamiento de los usuarios independientemente del tipo de sitio web que tengas.
Mapas de calor de sitios web en comercio electrónico
Las empresas de comercio electrónico utilizan mapas de calor para aumentar sus conversiones porque les ayudan a descubrir y analizar exactamente cómo se comportan los visitantes en tu sitio web.
Para comprender cómo funciona esto en realidad, tomemos un ejemplo de un mapa de calor de un sitio web sobre cómo los compradores usan Amazon al comprar un libro.
Si observas el mapa de calor, puedes determinar fácilmente las áreas que reciben la mayor atención en la página:
Lo que revela este mapa de calor es que las secciones que más llaman la atención y las secciones que generan más participación se encuentran en la parte superior de la página. Otra observación es que los visitantes también hacían clic en la sección «los clientes que compraron esto también compraron», la sección «productos patrocinados» y la sección «libros de esta serie»:
Con información como la anterior, las tiendas de comercio electrónico pueden colocar productos relacionados y contenido importante en las áreas más populares y generar conversiones más altas.
Para comprender un uso más específico de los mapas de calor en la industria del comercio electrónico, veamos cómo una tienda en línea que vende productos para bebés utilizó mapas de calor de sitios web para identificar distracciones y utilizó esa misma distracción en su beneficio.
A continuación se muestra un mapa de calor trazado en la página original:
En el análisis, el mapa de calor reveló que la cara del bebé en la página estaba recibiendo la mayor parte de la atención de los visitantes cuando deberían haber sido los mensajes y el producto del lado derecho los que deberían haber sido las áreas más populares.
Investigaciones posteriores revelaron la razón de ser de la atención que estaba atrayendo el rostro del bebé: las mujeres, los bebés y las personas atractivas son el tema principal de la mirada de los visitantes en cualquier página. Basándose en todas estas ideas, se cambió el diseño de la página, y este es el mapa de calor del nuevo diseño:
En la primera captura de pantalla, se notó que la cara del bebé era una distracción para los visitantes. Entonces, el tema de la vista del bebé se cambió al producto y los mensajes, y el mapa de calor del nuevo diseño muestra que, si bien la cara del bebé continuó atrayendo la atención, los visitantes prestaron cada vez más atención al contenido y al producto en el lado derecho siguiendo la línea de mirada del bebé.
Mapas de calor de sitios web en medios y publicaciones
Una empresa editorial en línea puede producir boletines, periódicos, revistas mensuales, etc. Sea cual sea el tipo de contenido, el objetivo principal es siempre aumentar el número de lectores y las suscripciones a los distintos productos que ofrecen.
El hecho es que las personas solo leerán sus artículos y periódicos digitales y se suscribirán a ellos si su artículo agrega valor a sus conocimientos existentes. Por lo tanto, es imperativo que se coloquen solo las piezas más informativas sobre las que la gente quiera saber más en las secciones más vistas de la página.
Por ejemplo, veamos el mapa de calor de TheGuardian.
Fuente de la imagen: talkroute
El mapa de calor revela que la mayor parte de la atención se concentra en las secciones superior izquierda de la página y que los lados inferior y derecho de la página reciben poca o ninguna atención.
Si algunas secciones de tu página obtienen la mayor parte de la atención y las otras secciones se ignoran por completo, tu página debe rediseñarse.
Digamos, por ejemplo, que la sección ‘más noticias’ en la página anterior puede tener noticias que se alinean con los intereses de muchos lectores. Pero debido a que su capacidad de atención disminuye cuando llegan a la sección inferior, solo terminan interactuando realmente con las secciones superiores izquierda que no tienen temas de su interés.
Esto puede generar fricciones y una mala experiencia del usuario. Los mapas de calor del sitio web pueden ayudarles a identificar dichos patrones de navegación y permitirle ubicar las noticias en consonancia con los intereses y expectativas de sus visitantes.
En la industria de la transmisión de video, Netflix es el rey cuando se trata de usar varios medios para la optimización de la conversión, como pruebas A / B, mapas de calor de sitios web y otras herramientas de análisis del comportamiento de los visitantes para personalizar la experiencia de sus usuarios.
Una de las pruebas más sólidas de esto es la revisión de 2013 de toda su interfaz de usuario destinada a reducir la carga cognitiva de sus usuarios. Esto es lo que se veía la página de Netflix antes de la revisión:
Fuente de la imagen: Netflix
En 2009, Netflix lanzó el formato que se muestra arriba para televisores inteligentes y dispositivos conectados. Sin embargo, este formato presentaba filas interminables de carátulas de cajas. Entonces, en 2012, los diseñadores de Netflix se embarcaron en la búsqueda para construir maquetas para un formato de interfaz de usuario que se enfocaría
El mapa de calor como aliado en la captación de leads
Los heatmaps valen cuando conectan evidencia visual con decisiones de negocio. No sustituyen la analítica ni los experimentos: la complementan, aportando el dónde/cómo que explica el qué/cuánto. Si tu objetivo es generar más leads desde la web, su papel es claro: detectar fricción, priorizar hipótesis y acelerar ciclos de mejora.
Claves que debes llevarte
✅ Trabaja con exposición real: evalúa CTAs y módulos solo sobre usuarios que los han visto (CTR condicionado).
✅ Segmenta siempre: dispositivo, resolución, fuente/UTM y nuevo vs. recurrente.
✅ Traduce hallazgos en hipótesis testables: cambia una cosa cada vez y mide impacto.
✅ Cierra el ciclo: observar → priorizar → testear → implantar → documentar aprendizajes.
Si necesitas acelerar este enfoque, en Bloo Media trabajamos con heatmaps + analítica + testing para eliminar fricción, mejorar exposición a CTAs y aumentar envíos de formularios.
¿Quieres atraer más leads desde tu sitio web? Te podemos ayudar ¿Hablamos?