Hay mucho entusiasmo en torno al movimiento sin código, una ola de tecnologías que nos permiten crear software sin código. Pero el código está en el centro de Internet. No se trata de la ausencia de su uso para crear sitios web y aplicaciones. En realidad, este movimiento se centra en hacer que sea más fácil (y rápido) codificar, haciéndolo visualmente. Es decir, tu solo diseñas y plataformas como Webflow escriben el código por ti.
Si te acercas a Webflow con la mentalidad de diseñar, basado en el código de los fundamentos, podrás aprenderlo rápidamente. Y además de eso, es posible que también termines aprendiendo a codificar.
índice de contenido
Qué es Webflow
Webflow es una herramienta de diseño y desarrollo web, comercio electrónico, CMS y plataforma de alojamiento. Cada aspecto de la plataforma está representado por un producto / conjunto de características en particular:
Designer
Una herramienta de diseño web visual firmemente basada en los estándares web y las mejores prácticas. Designer traduce tus decisiones de diseño en HTML, CSS y JavaScript limpios y listos para la producción. Se creó para permitir que los diseñadores desarrollen sitios web de una manera familiar, es decir, visualmente, sin sacrificar la calidad.
Para experimentar todo el poder de Webflow, lo mejor es combinar Designer con el CMS y el alojamiento web.
CMS
Al igual que Designer, el CMS es una herramienta de desarrollo web sin código. Tiene elementos en Designer (donde trabaja el diseñador del sitio) y elementos en el sitio (donde trabajan el cliente y / o los administradores de contenido). A este último elemento lo llamamos Editor, pero hablaremos de eso más adelante.

Por ahora, solo debes saber que en Designer, el CMS te permite estructurar los tipos de contenido que publicarás una y otra vez, como publicaciones de blog, páginas de productos, etc., mediante la combinación de «campos» modulares.
Una vez que hayas creado tus tipos de contenido, que llamamos Colecciones, puedes usar Designer para determinar cómo se ven los elementos de la Colección en el sitio (como el aspecto de las publicaciones de blog individuales).
Comercio electrónico
Webflow Ecommerce te permite aprovechar el poder de Designer y del CMS para crear una experiencia de comercio electrónico totalmente personalizada. Cualquier proyecto de Webflow se puede convertir en un sitio de comercio electrónico, pero el precio de alojamiento difiere ligeramente del de un sitio web normal.
Puedes conectar tu sitio web de comercio electrónico con pasarelas de pago como Stripe, Apple Pay, Paypal o Google Pay, al tiempo que amplías las capacidades de tus tiendas con varias integraciones.
Hosting
La última pieza del rompecabezas de Webflow es la plataforma de alojamiento. Respaldado por Amazon Web Services (AWS) y Fastly, es increíblemente rápido, súper confiable, tiene seguridad de nivel empresarial y lo necesitarás para disfrutar de algunas de las mejores funciones, que incluyen:
- El CMS
- El editor
- Gestión de formularios
- Imágenes receptivas (cambio de tamaño automático de imágenes por dispositivo para mejorar el rendimiento)
- SSL / HTTPS gratuito (seguridad mejorada del sitio que Google básicamente está haciendo imprescindible para los sitios que solicitan información de visitantes)
Bien, ahora que tenemos los cimientos, hablemos de crear el sitio web.
Diseñar y construir una página de inicio
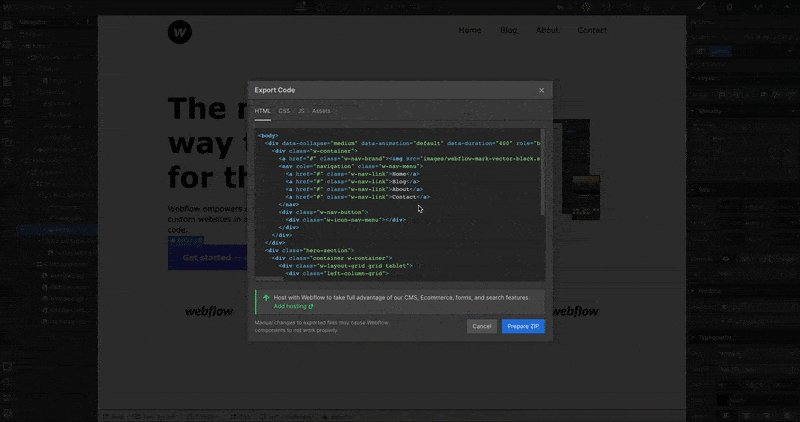
Antes de crear nuestro primer proyecto en blanco, debemos comprender cómo los sitios web se construyen fundamentalmente en la web: HTML y CSS.
Los fundamentos: El modelo de caja
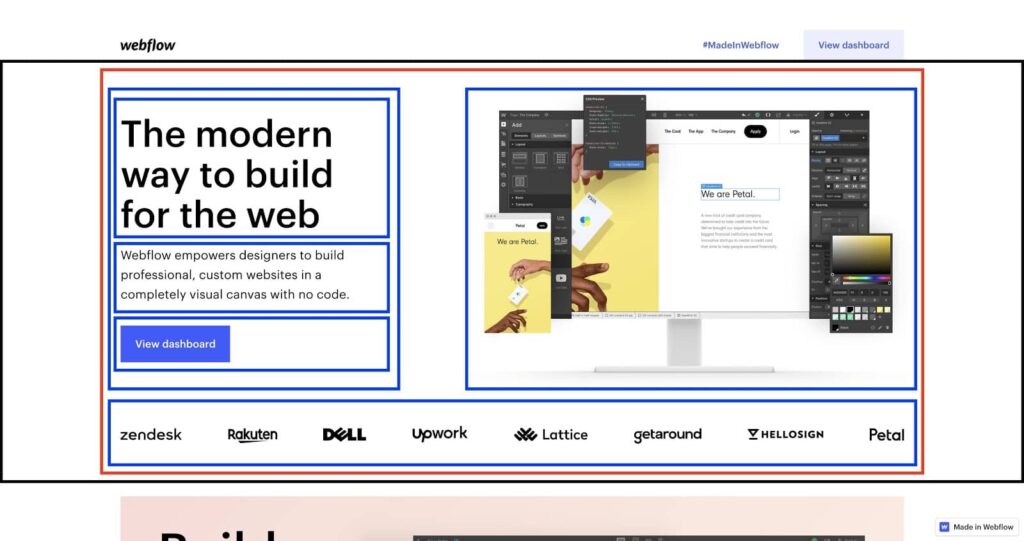
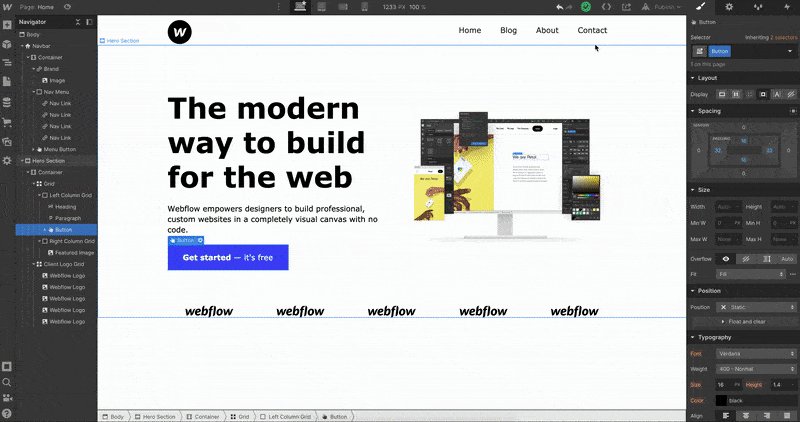
Los sitios web utilizan el «modelo de caja», un principio de diseño que nos permite entender que todo en una página web es básicamente una caja dentro de una caja. Estos cuadros son componentes HTML conocidos como «divs».

En la imagen de arriba, tenemos una sección (delineada en negro), un contenedor (delineado en rojo) para mantener todo receptivo dentro de la sección y varios divs (delineados en azul) que actúan como contenido dentro del contenedor.
La nomenclatura para sección, contenedor y div se reduce a cómo se le da estilo y se etiqueta a los divs, usando lo que se conoce como clases CSS.
Usamos CSS para espaciar, posicionar, alinear, fuentes y estilos de estos cuadros HTML y su contenido. Agregamos lo que se conoce como una clase CSS a cada cuadro, que es como un ajuste preestablecido que crea para la configuración de estilo. Las clases son reutilizables en todo el sitio y le permiten mantenerse organizado mientras construye su sitio web.
En resumen:
- HTML es el componente de una página
- CSS es el diseño de ese componente
Felicidades, ahora tienes una comprensión general de cómo se construyen los sitios web.
Construyendo con Designer
La mejor manera de aprender Webflow es realmente construir en Webflow. Para aprovechar al máximo esta guía, para ello, sigue los siguientes pasos.
Crea un proyecto en blanco
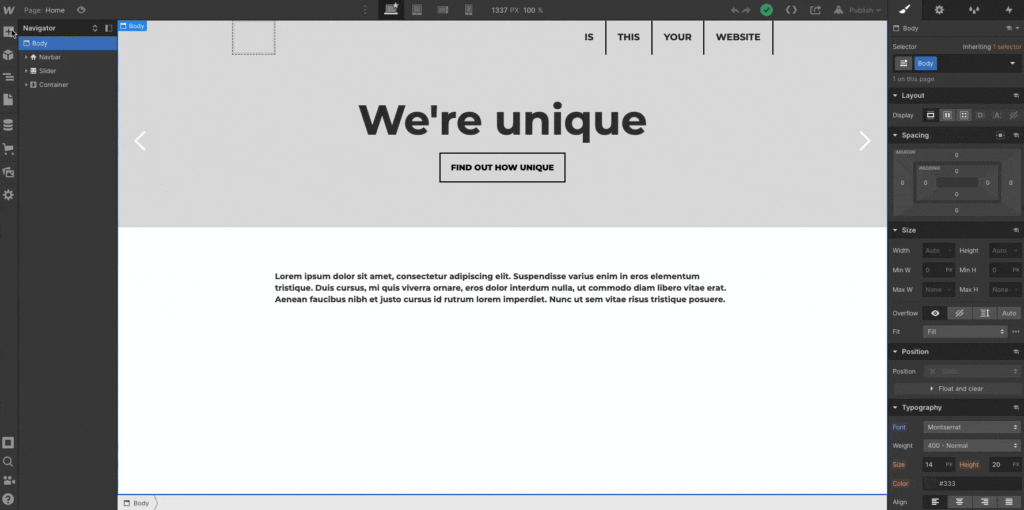
Aquí verás todo lo que necesitas para crear un sitio web potente. En el lado izquierdo, verás todo lo que necesitas para agregar y editar componentes, y en el lado derecho, todo lo necesario para diseñar esos componentes.
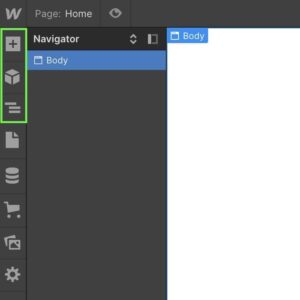
En Webflow, los primeros 3 botones en el lado izquierdo del Designer son los que usa para los elementos HTML.

El primero es su panel “Agregar elementos”. Aquí puede agregar componentes como divs, botones, texto, imágenes, formularios, etc.
El segundo es donde puede agregar y administrar símbolos. Estas son secciones que puede guardar previamente y reutilizar en varias páginas, como la barra de navegación o el pie de página.
El tercero es el navegador, donde puede ver la jerarquía y estructura de sus componentes.
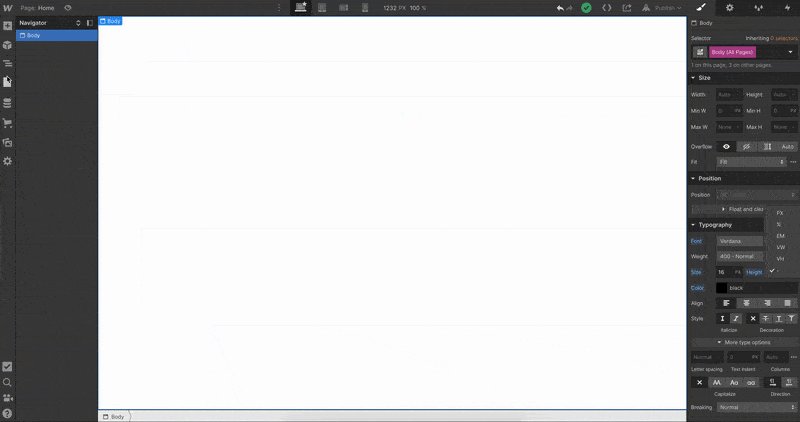
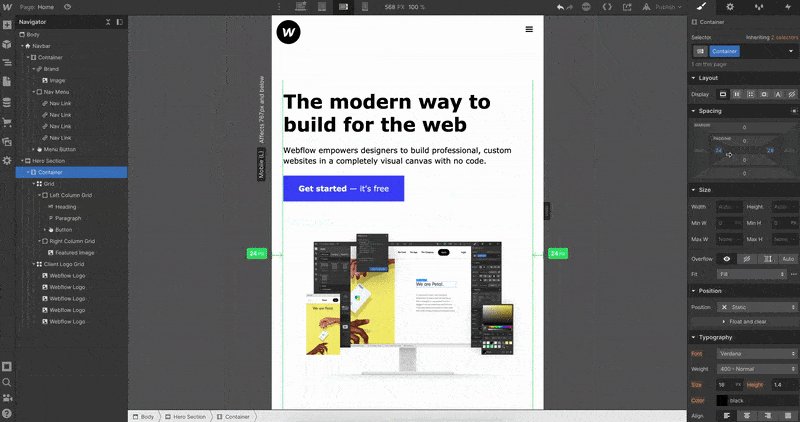
Antes de colocar cualquier elemento en el lienzo, determinemos nuestro tipo de letra y el tamaño de fuente de nuestro cuerpo (la página principal en la que construimos).
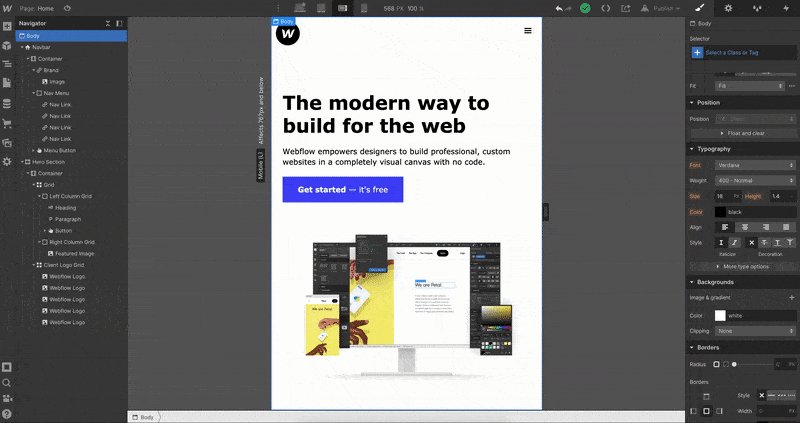
Empieza seleccionando “Body” en el Navegador. Luego, dirígete al panel Estilo (a la derecha) y selecciona la clase «Body (Todas las páginas)». Cualquier edición de estilo que hagamos en esta clase se puede reutilizar en páginas adicionales de nuestro sitio web.
Por ejemplo, si queremos agregar un color de fondo principal a todas nuestras páginas, lo haríamos aquí. En este caso, lo mantendremos en el color blanco predeterminado.

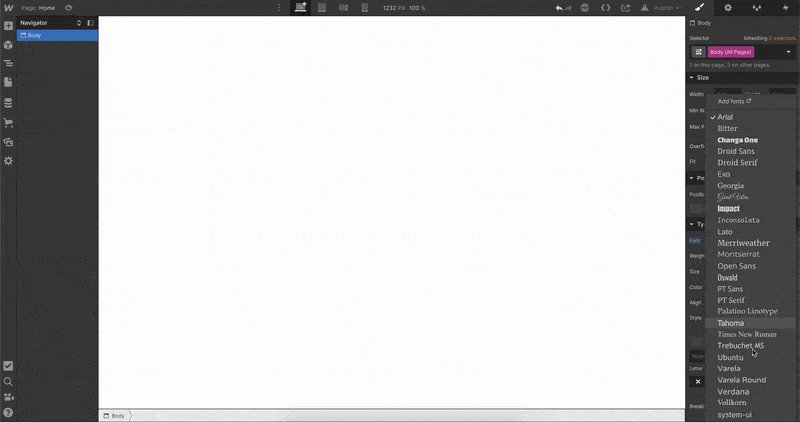
Queremos establecer nuestra fuente y tamaños base yendo a Tipografía y seleccionando una fuente de la lista. También puede agregar una fuente personalizada en la configuración de su proyecto que se reflejará en el menú desplegable.
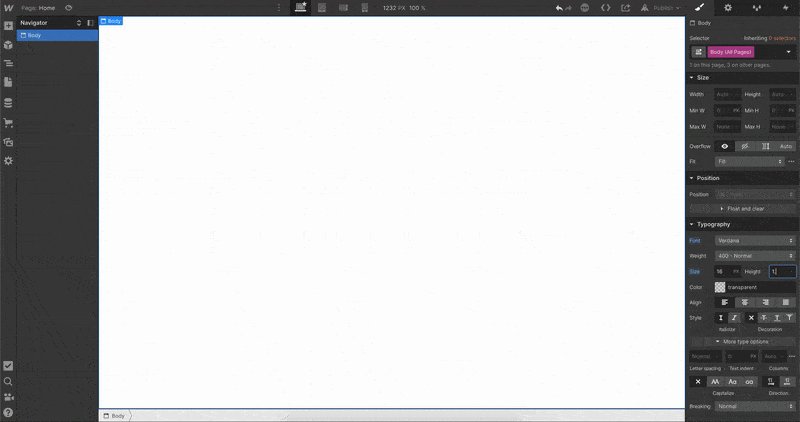
Seleccionamos la fuente Verdana, y ahora queremos seleccionar el tamaño de fuente base. 16px es un estándar para el tamaño de fuente, y agregar «1.4-» para la altura asegurará que la altura de la fuente sea 1.4 veces el tamaño de la fuente.
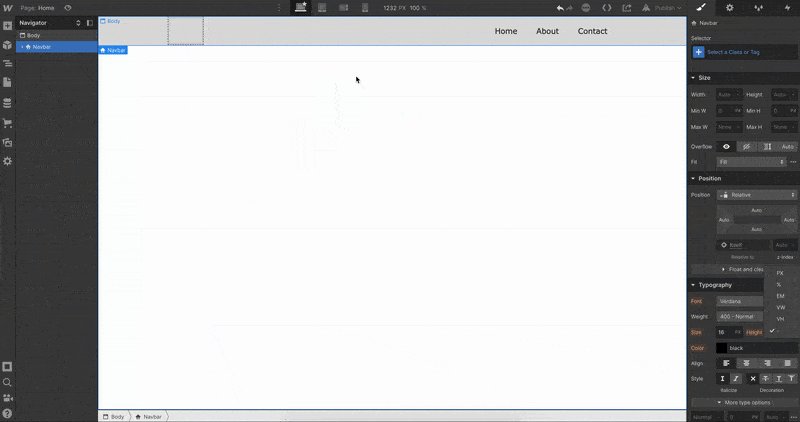
Bien, agreguemos algunos elementos. Comenzaremos agregando una barra de navegación prediseñada.
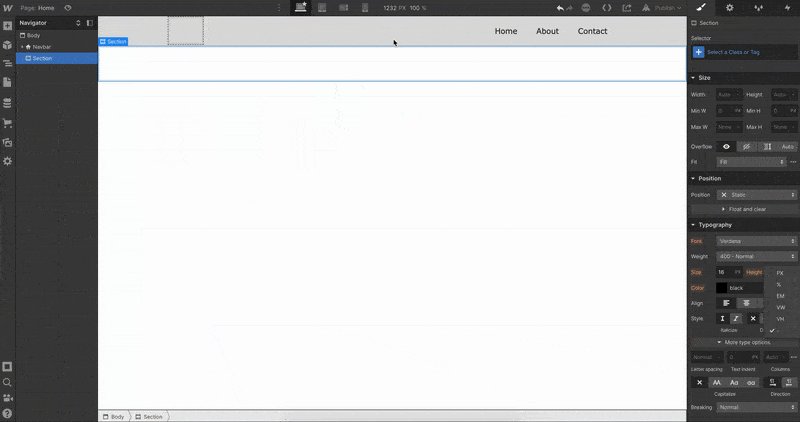
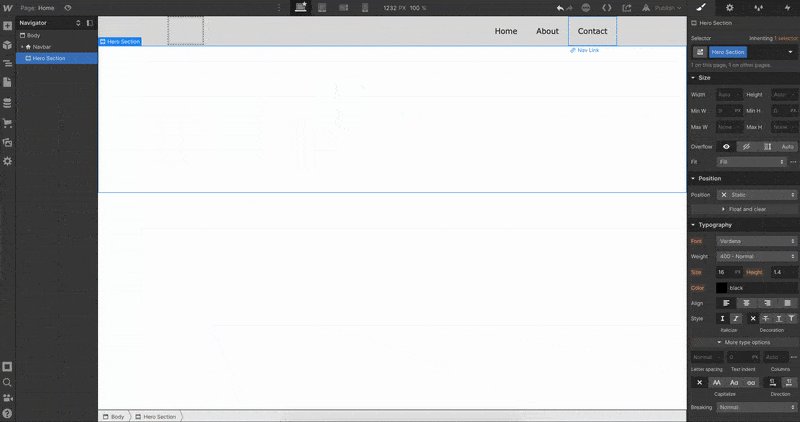
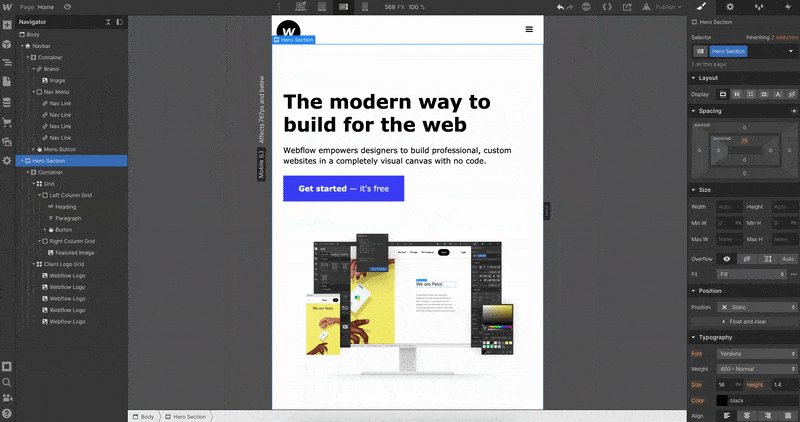
A continuación, debajo de eso, agregaremos un div de sección para nuestra sección principal. Una vez que colocamos el div de la Sección, podemos agregarle una clase y nombrarla «Sección Principal«, solo para que podamos mantenernos organizados y ver todos los elementos de forma ordenada en nuestro Navegador.

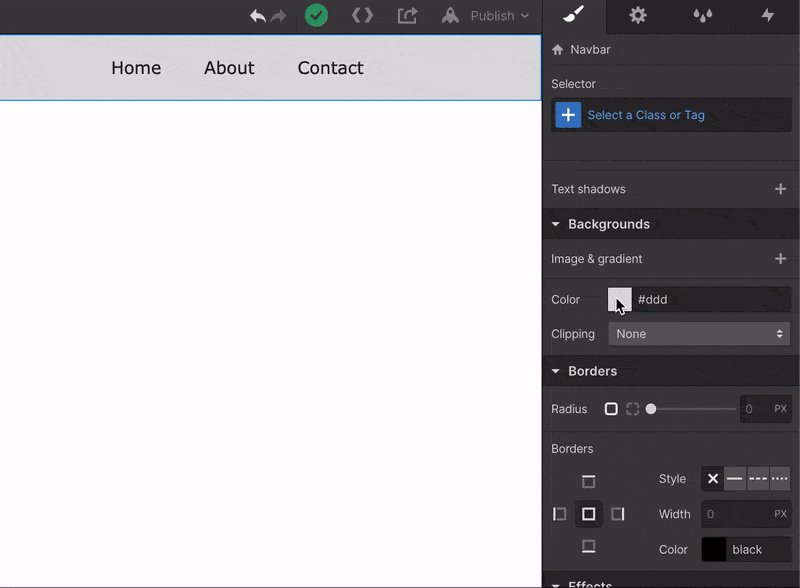
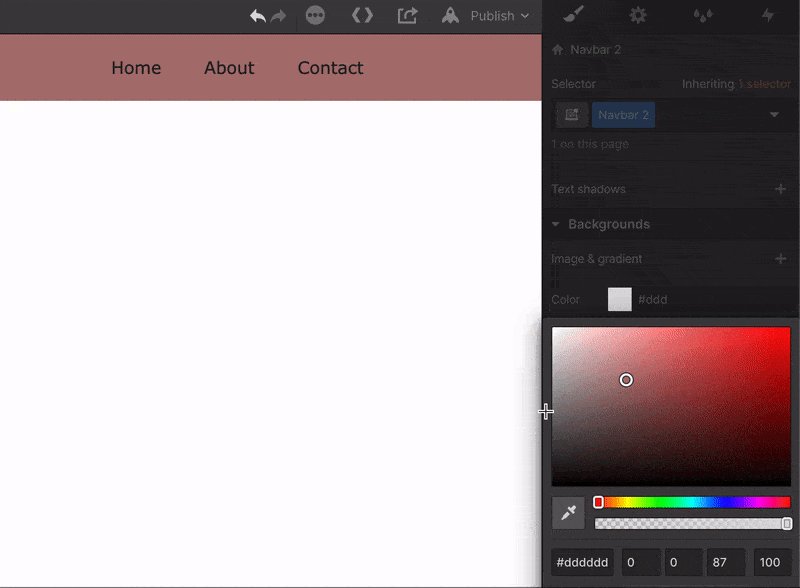
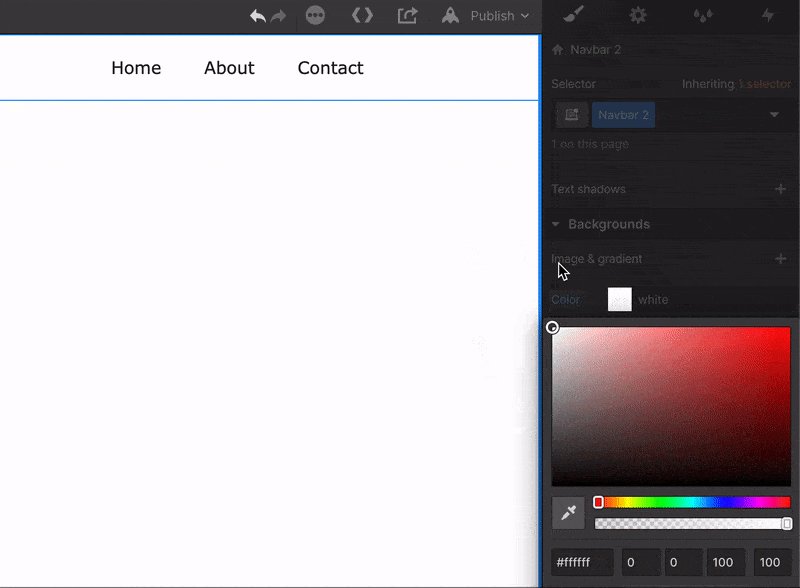
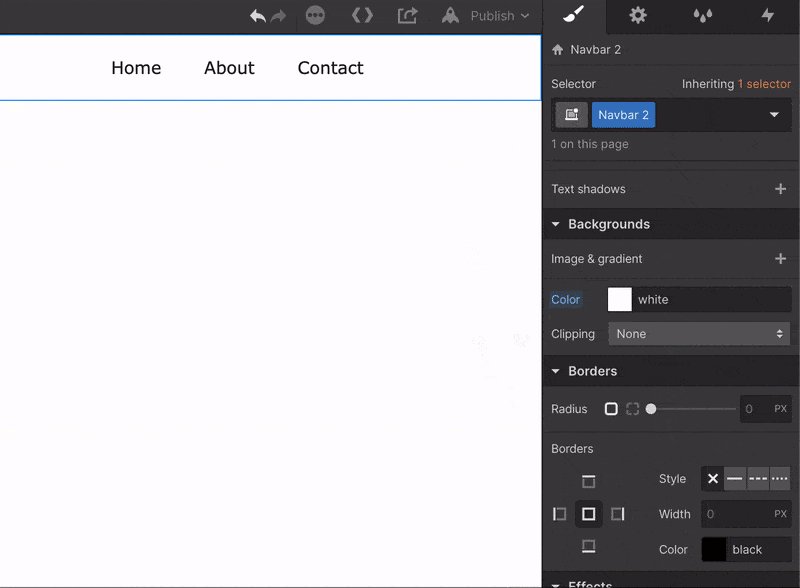
Ahora podemos hacer algunos cambios de estilo en nuestra barra de navegación, comenzando por hacer que el fondo sea del mismo color que nuestro cuerpo.

Simplemente selecciona la barra de navegación en el navegador y cambia el color de fondo en el panel Estilo.
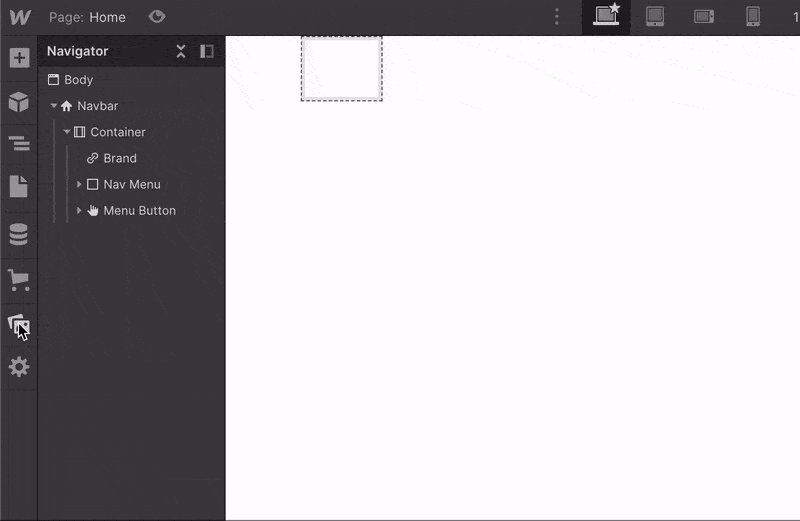
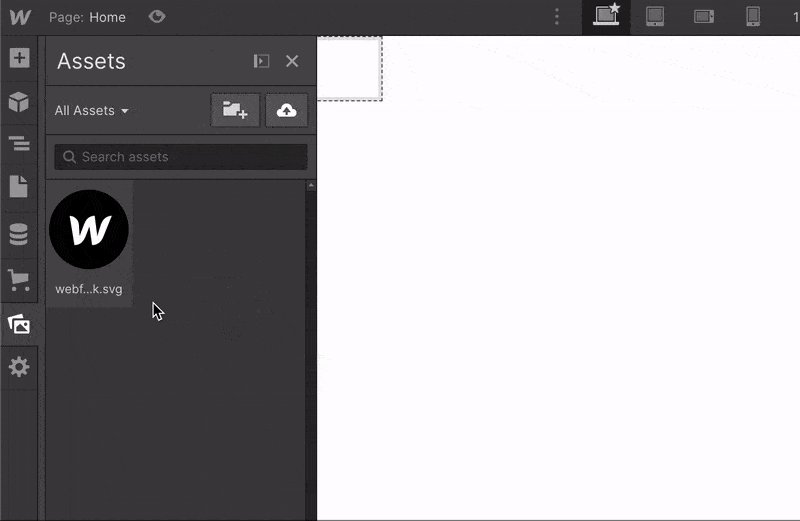
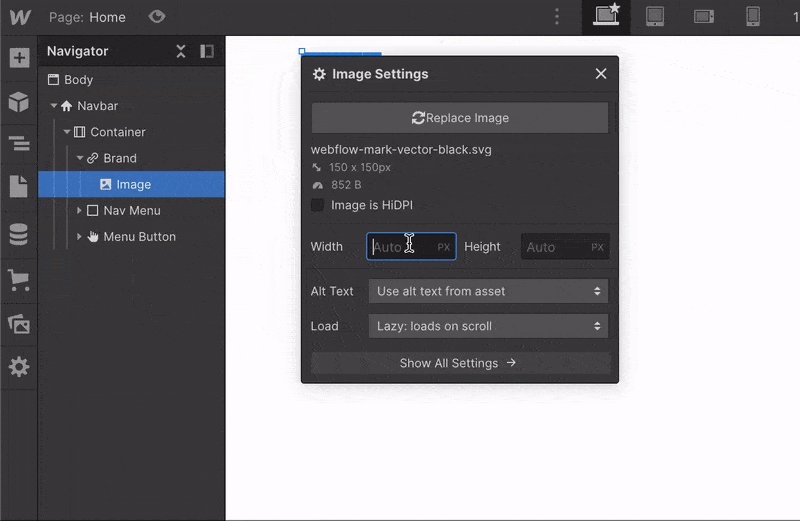
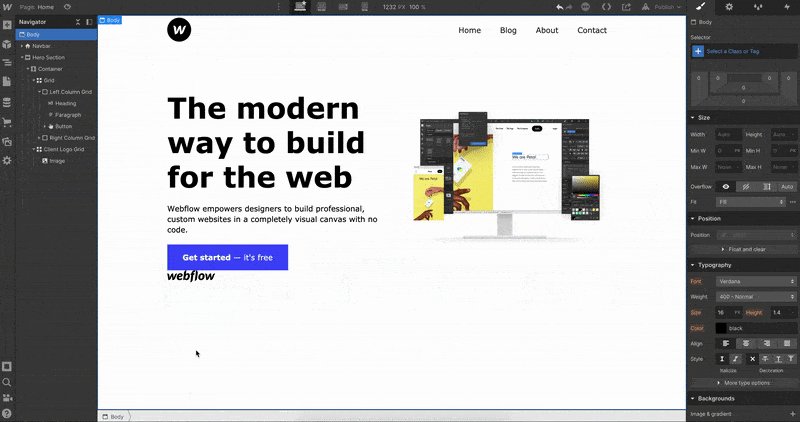
Ahora agrega un logo. Asegúrate de guardar tu logotipo como PNG o SVG y cárguelo en el administrador de activos en tu proyecto de Webflow. Desde allí, puedes arrastrar y soltar el activo del icono en su lienzo.

Ahora ajusta el relleno del logotipo y agrega un enlace de navegación adicional.

Agregar un nuevo enlace a la barra de navegación es tan simple como copiar y pegar.
Bien, tenemos una barra de navegación simple. Vayamos a la “sección principal”.
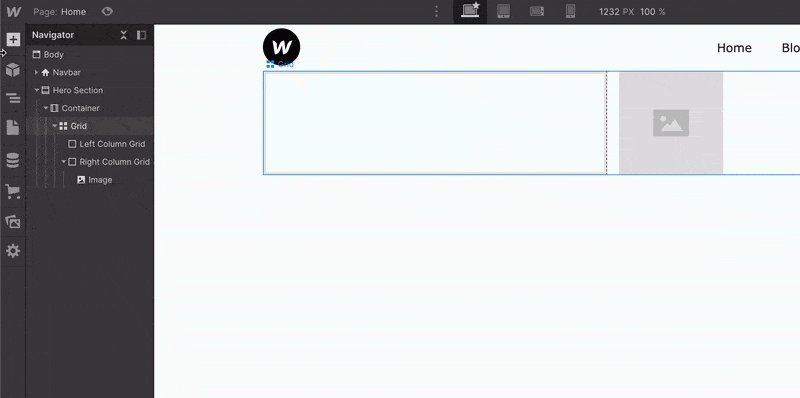
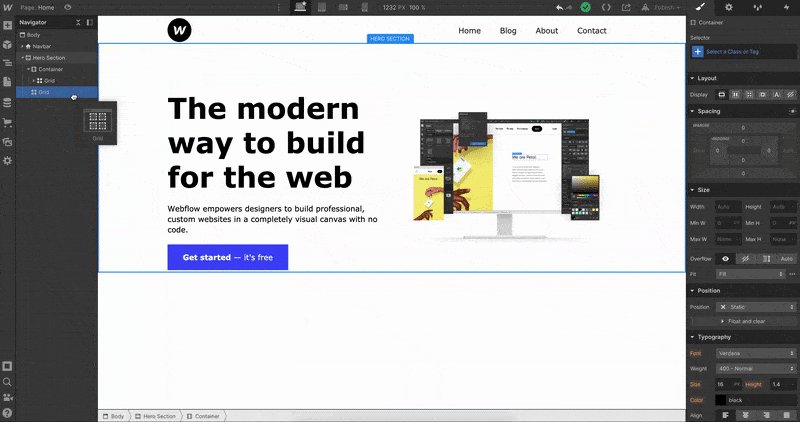
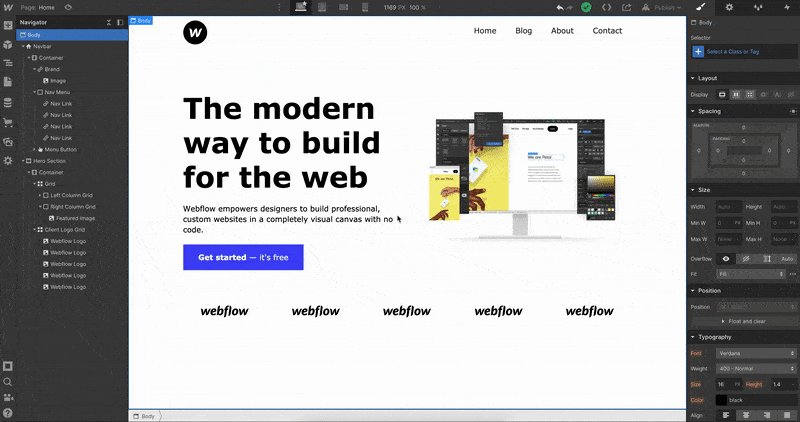
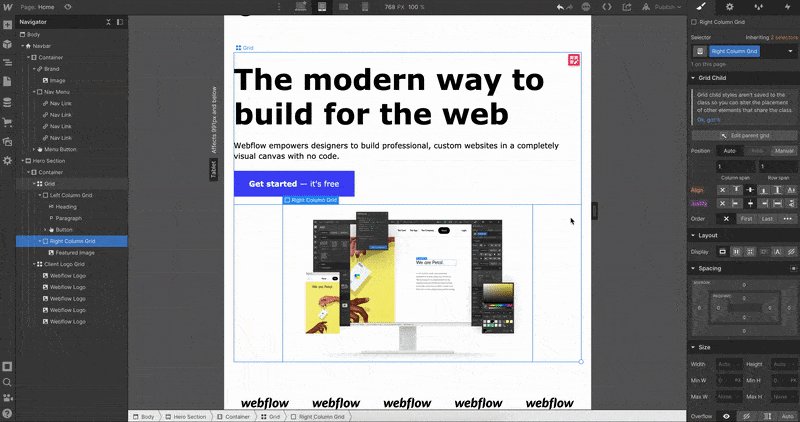
Comenzaremos agregando un contenedor a nuestra sección principal. Queremos recrear la página de inicio actual de Webflow (más o menos), por lo que también necesitaremos agregar una cuadrícula a nuestro contenedor.

Una vez que se agrega la cuadrícula, podemos hacer clic derecho sobre ella y eliminar la fila adicional predeterminada. De esta manera tenemos una cuadrícula simple de dos columnas dentro de nuestro contenedor.
Volviendo al modelo de caja, también queremos agregar un div en cada columna y agregarles clases (Cuadrícula de columna izquierda y Cuadrícula de columna derecha) para que los tengamos etiquetados correctamente y podamos diseñarlos más adelante.
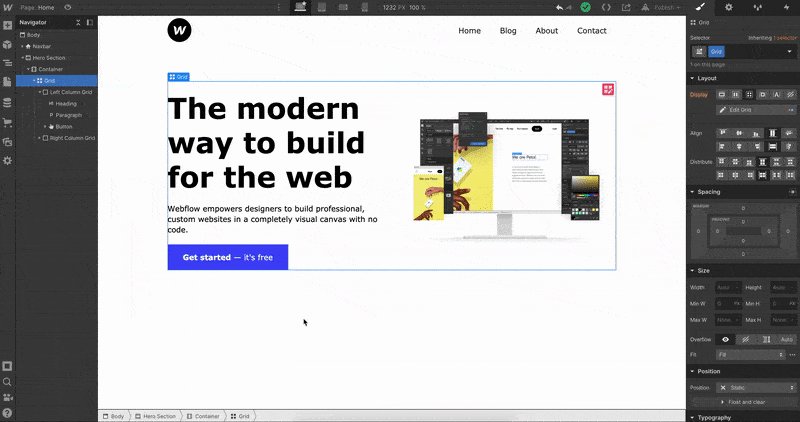
Agregamos un elemento de imagen a nuestra cuadrícula de columna derecha y ahora podemos agregar nuestro contenido dentro de la cuadrícula de columna izquierda.

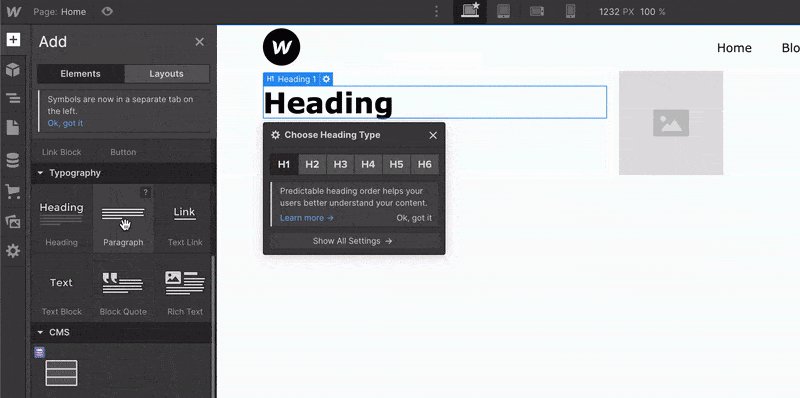
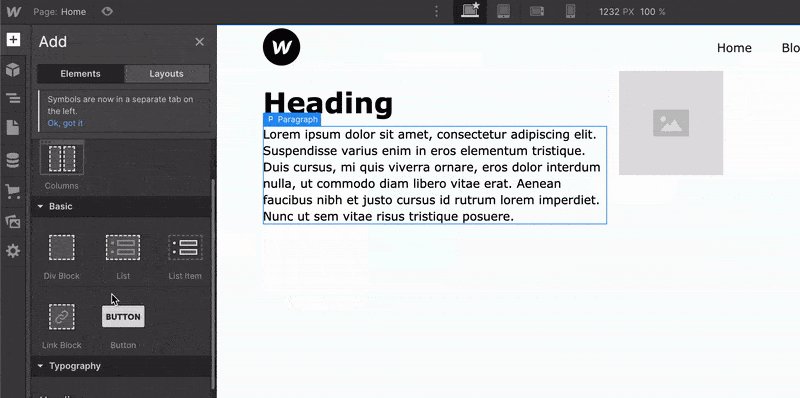
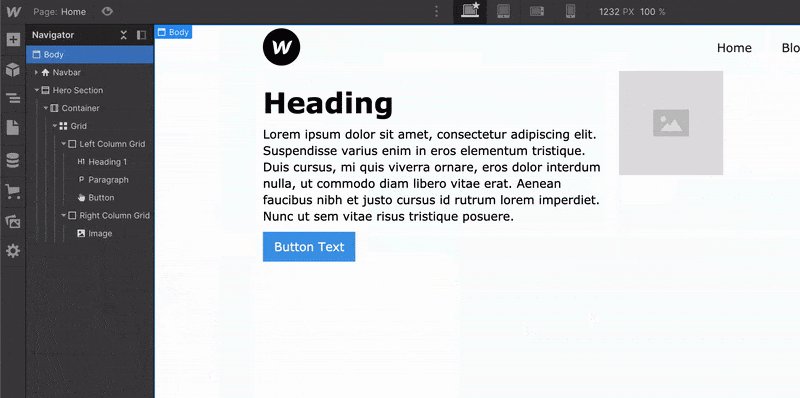
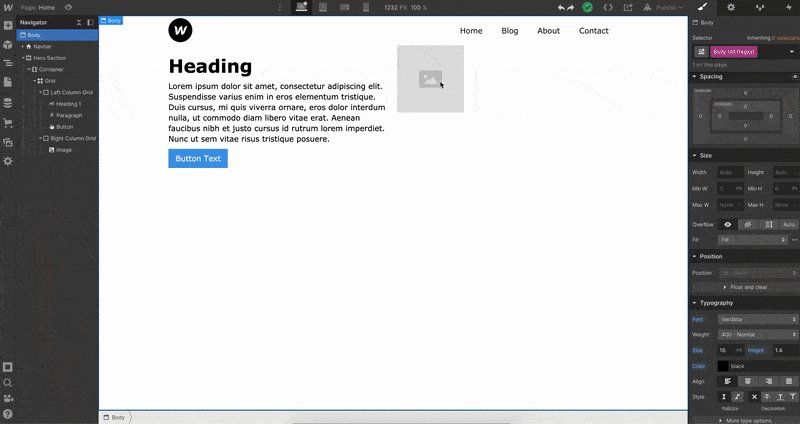
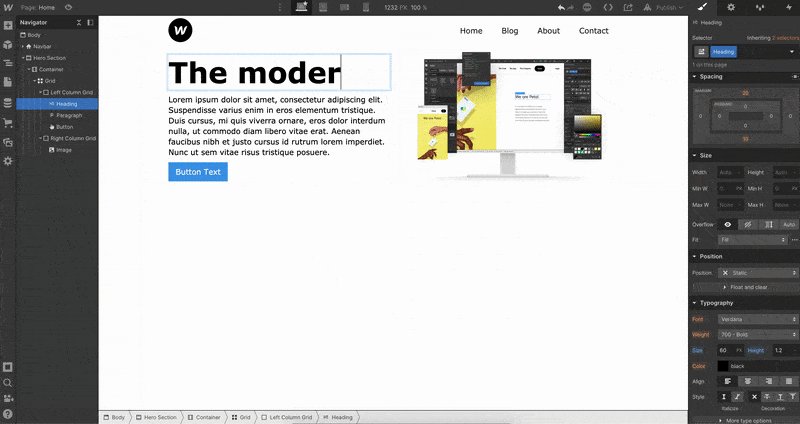
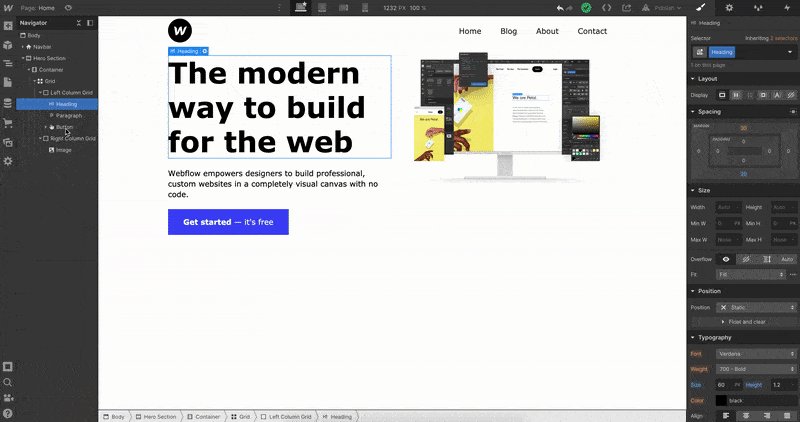
Comenzamos con un encabezado, un párrafo y un botón. Como puede ver en el video de arriba, podemos agregar nuestros elementos arrastrándolos y soltándolos en el lienzo, o arrastrándolos y soltándolos directamente en nuestro Navegador.
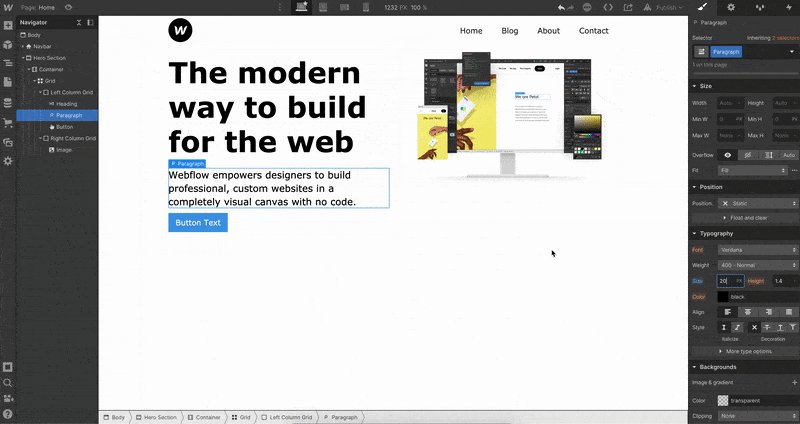
Cuando se trabaja con cuadrículas, es más fácil alinear elementos dentro del Navegador. Como puede ver, agregamos el párrafo en el Navegador en lugar de en el lienzo. Esto se debe a que el elemento no iba a donde queríamos.
Ahora, podemos agregar nuestro contenido y diseñarlos usando el panel Estilo a la derecha. Ajustamos el tamaño de la fuente y agregamos margen para el espaciado.

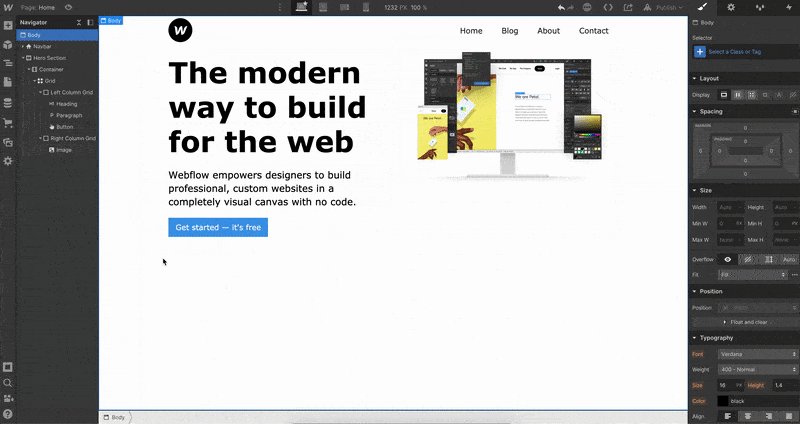
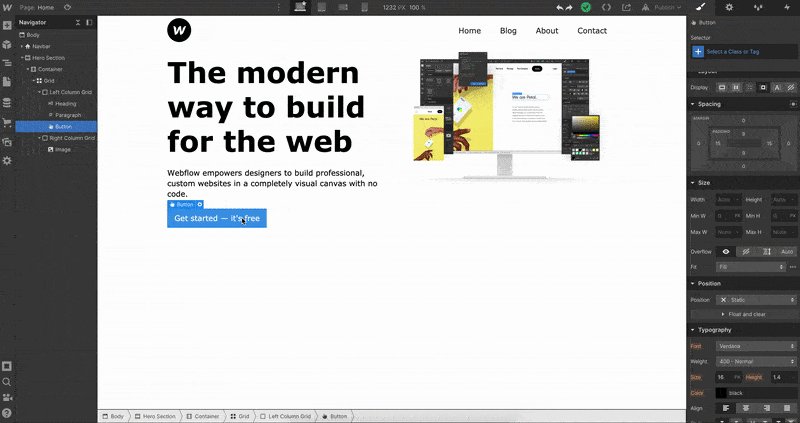
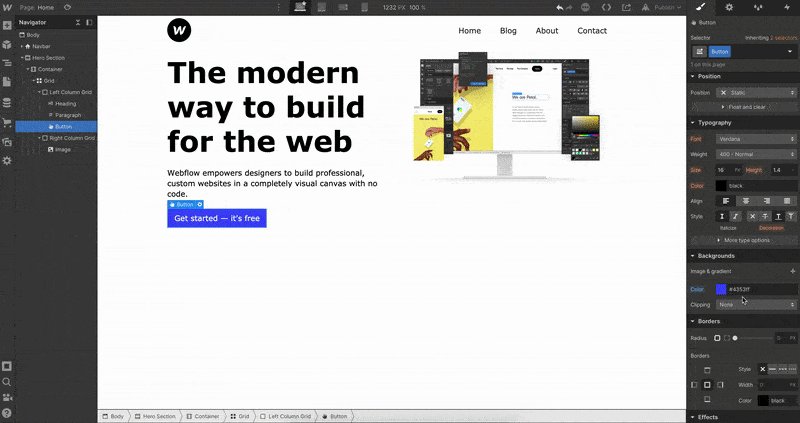
Bien, hagamos que esto se vea un poco mejor, comenzando con el botón CTA (llamada a la acción).

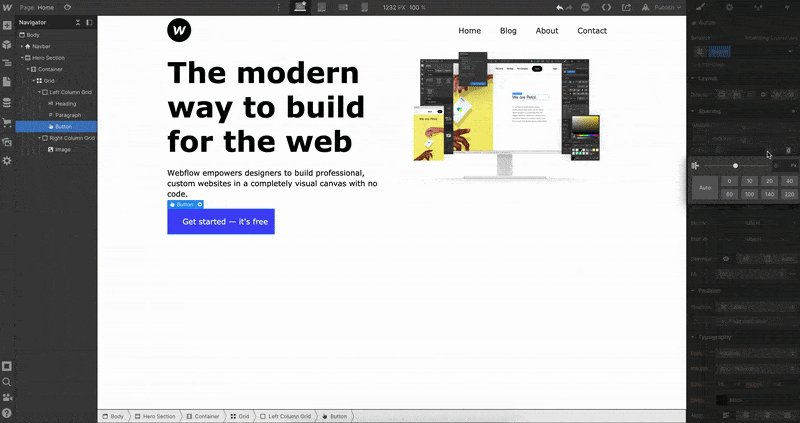
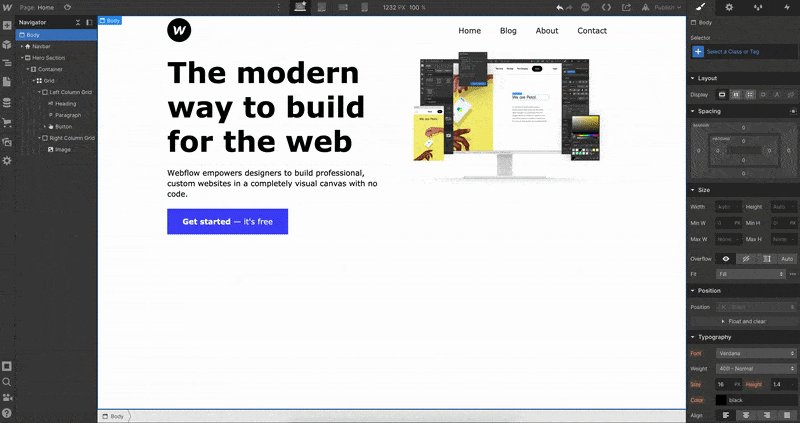
Cambiemos el color del botón y agreguemos más relleno entre el texto del botón y los bordes interiores del botón real.
Usamos relleno para crear espacio dentro de los elementos y margen para crear espacio fuera de los elementos. Para algo como separar nuestro encabezado, párrafo y botón, usamos margen porque queríamos crear espacio entre estos elementos. Pero para nuestro botón, queríamos crear más espacio dentro del elemento del botón, por lo que usamos relleno.
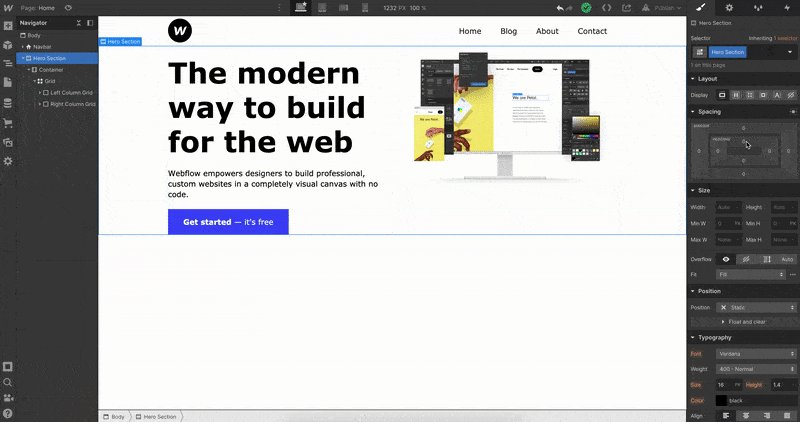
Lo que nos lleva muy bien a la parte en la que agregamos relleno a nuestra sección principal, para darle a nuestra cuadrícula algo de espacio desde nuestra barra de navegación.

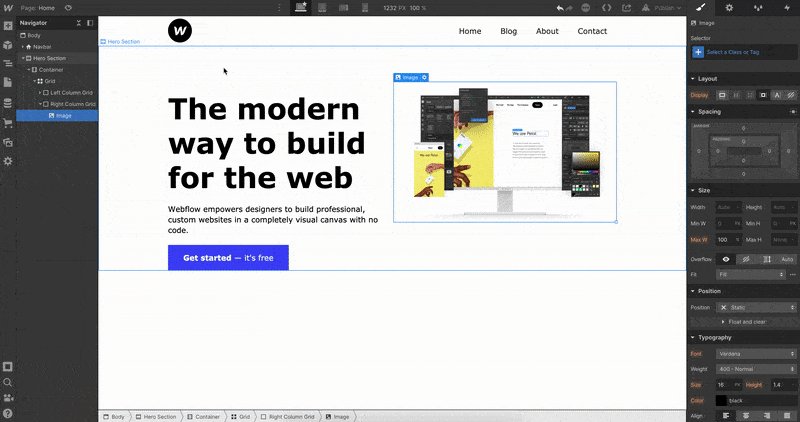
Después de agregar relleno a nuestra sección principal, también queremos centrar nuestra imagen dentro de la cuadrícula de la columna derecha para alinearla con nuestra cuadrícula de la columna izquierda.
Para hacer esto, simplemente seleccionamos en la cuadrícula de columna derecha que hicimos anteriormente y dentro del panel Estilo, hacemos clic en Alinear al centro. Esto asegurará que todo el contenido dentro de la cuadrícula de columna derecha caiga al centro de la caja.
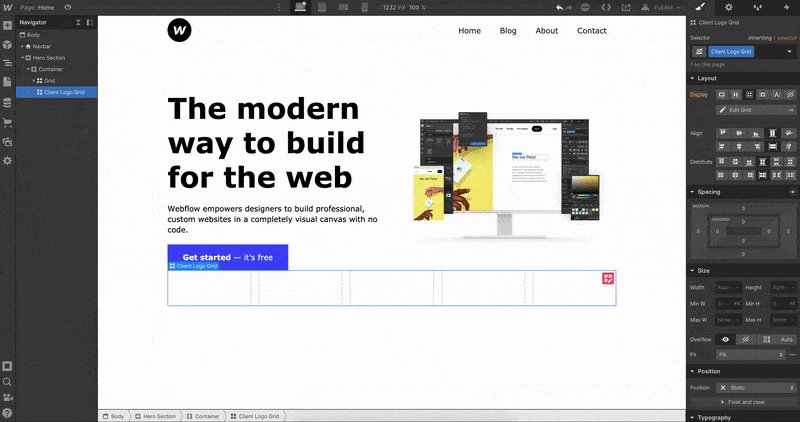
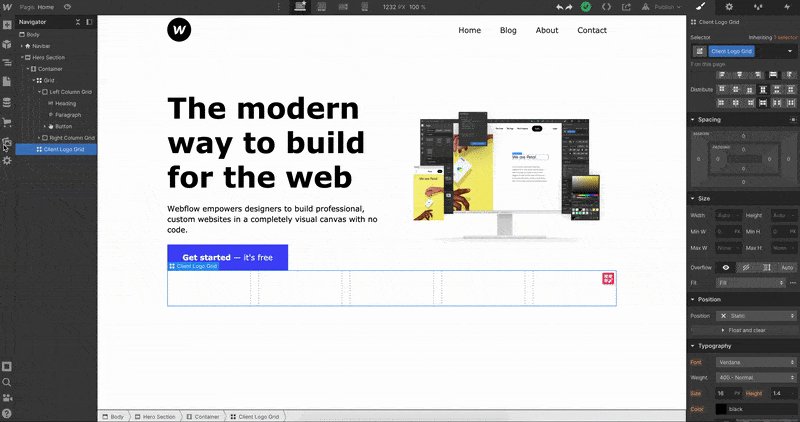
Ahora agregaremos una sección para mostrar todos los clientes que tenemos.

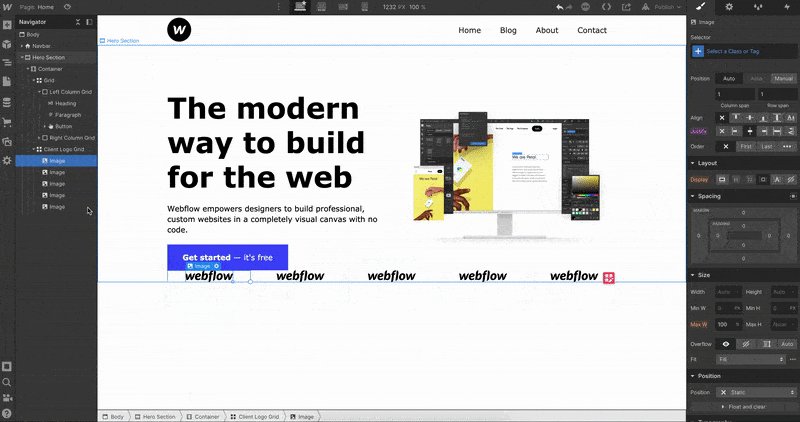
Después de crear nuestra cuadrícula de cinco columnas, establezcamos el nombre de la clase en la cuadrícula del logotipo del cliente. Ahora, queremos subir nuestros logotipos a nuestro administrador de activos. Usaremos el mismo logotipo cinco veces para fines de demostración.

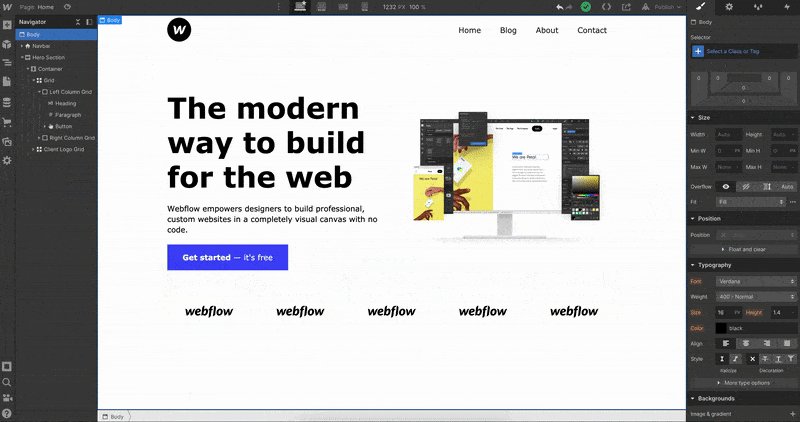
Simplemente arrastre y suelte sus logotipos en cada columna de la cuadrícula. Después de soltar la primera imagen, queremos asegurarnos de que nuestro logotipo esté en el medio de nuestra cuadrícula. Para centrar el logotipo, seleccione la imagen y, en el panel Estilo, haga clic en Justificar para centrar.
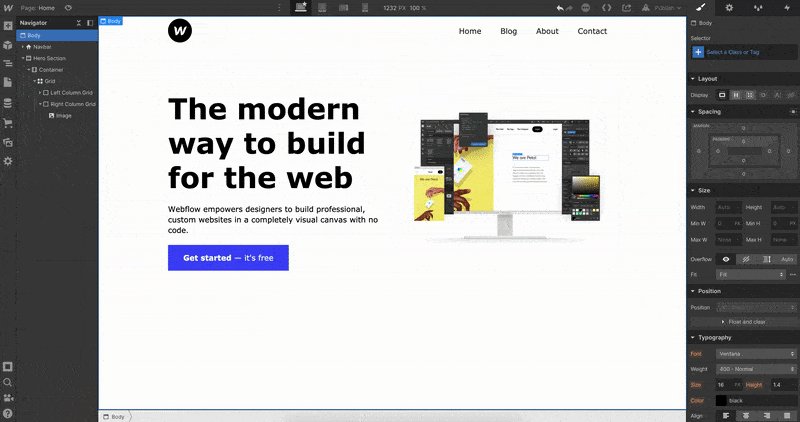
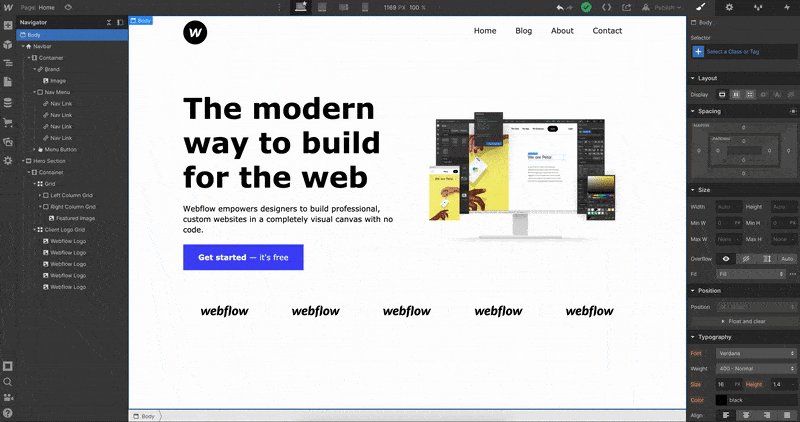
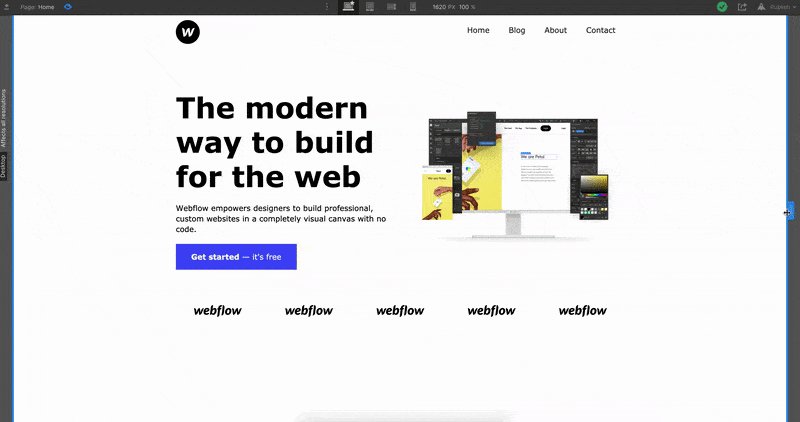
¡Acabamos de construir nuestra primera página de inicio!
Si puedes llegar tan lejos, tus habilidades de desarrollo de Webflow mejorarán en poco tiempo.

Pero espera, solo sabemos que esto se ve bien en el escritorio. ¿Qué pasa con la tableta o el móvil?
Diseño responsive
Ahora, si alguna vez has trabajado con diseño responsive antes, sabrás que las cosas pueden ponerse un poco complicadas en esta etapa.
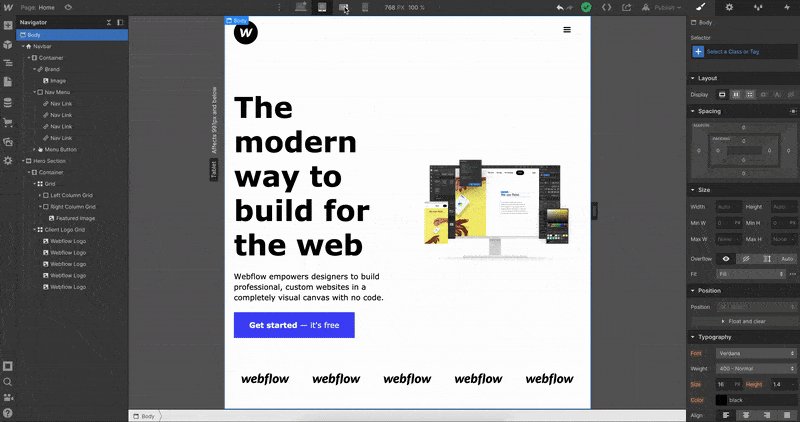
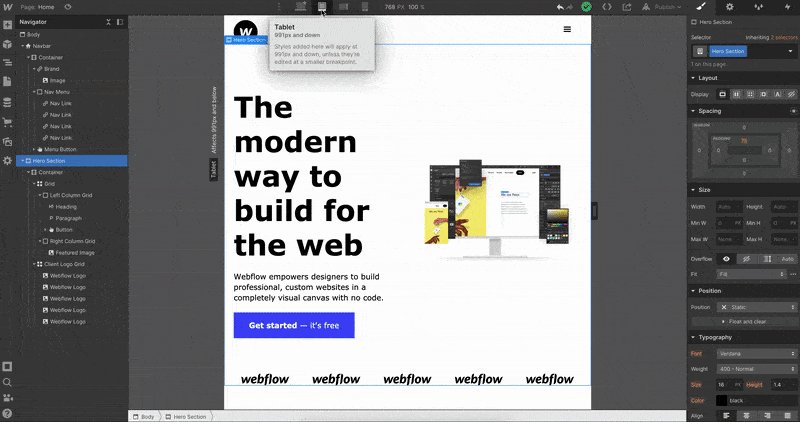
La buena noticia es que Webflow ya ha hecho mucho del trabajo duro por tí. Para ver eso en acción, pasaremos por las diversas vistas previas de dispositivos disponibles en el centro de la barra superior del Designer:

Ahora cambie a través de cada punto de interrupción y vea cómo afecta su diseño.

Si diseña de la forma en que lo hicimos, Webflow automáticamente intentará hacer que todo responda. Pero a veces es necesario reducir la escala, o mover las cosas, si usas Grid (que es lo que estamos haciendo).
Podemos ver que cualquier cosa en modo tableta, o más pequeña, hace que nuestra imagen destacada se vea mal. Nuestro tamaño de fuente también es demasiado grande, junto con nuestro contenido demasiado cerca de los bordes.
¡Arreglemos todo esto!
Cualquier cambio de diseño que hagamos en el modo tableta se reflejará en los tamaños más pequeños . Así que comienza en modo tableta y ve bajando según sea necesario.
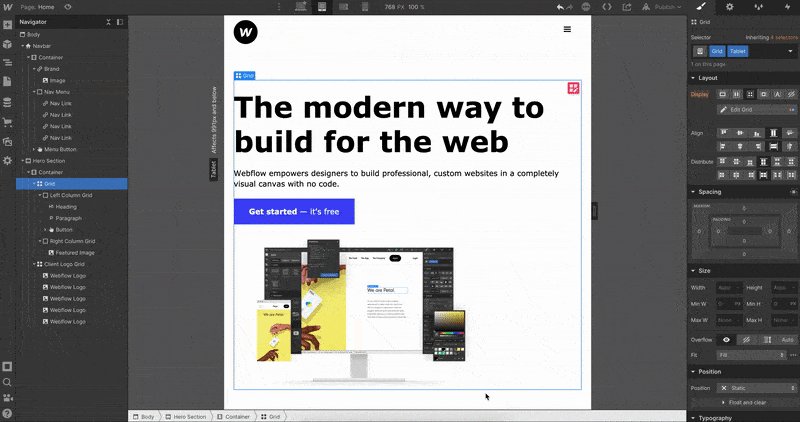
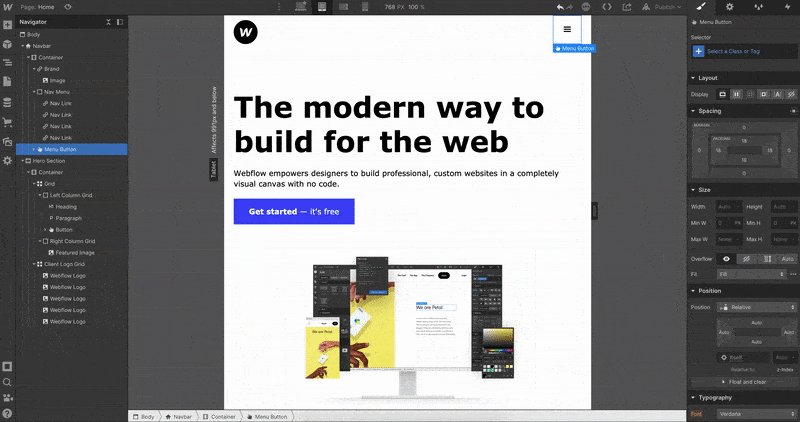
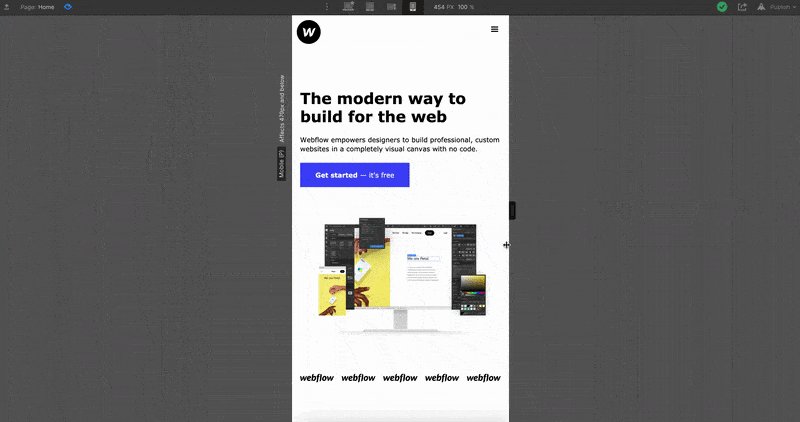
Primero, comienza por corregir la forma en que se muestra la imagen destacada. En lugar de aplastar la imagen hacia la derecha, queremos moverla a la parte inferior de la sección principal.
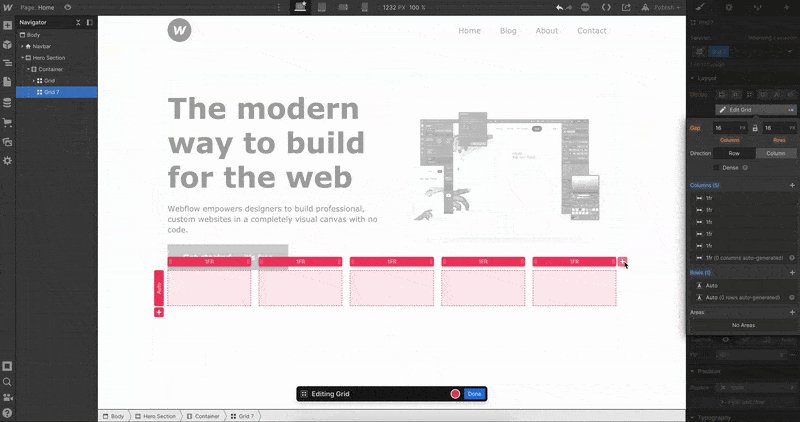
Para hacer esto, haga clic en editar cuadrícula. Desde allí, agregue una fila adicional y haga clic con el botón derecho para eliminar la columna izquierda en la que se encuentra nuestra imagen destacada. Esto forzará automáticamente nuestra cuadrícula de columna derecha, con nuestra imagen en ella, a la nueva fila inferior que creamos.

Una vez que eso suceda, haz clic en Cuadrícula de columna derecha y mueve la imagen al centro del div haciendo clic en Justificar centro. A partir de ahí, agrega un margen superior a la cuadrícula de columna derecha para reducirlo.
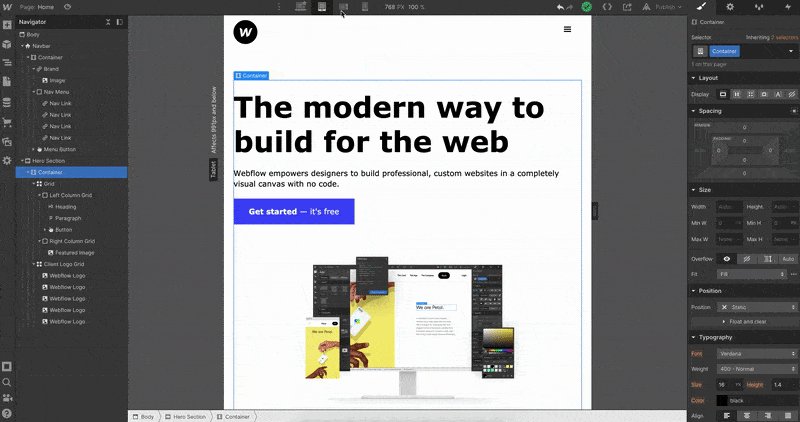
Con buen aspecto, bajemos al modo horizontal móvil.

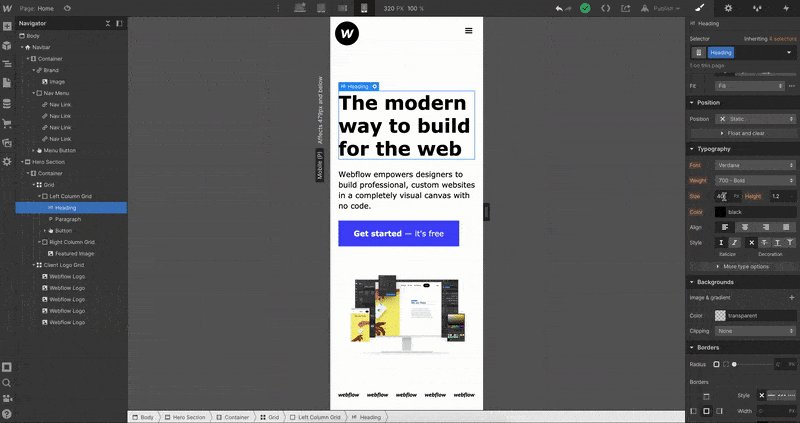
Lo primero que vemos es que el tamaño de la fuente es demasiado grande, disminuyémoslo. A continuación, queremos traer nuestro contenido desde los bordes. Para solucionar esto, selecciona el contenedor en el que se encuentra toda nuestra cuadrícula y agregue relleno a los lados.
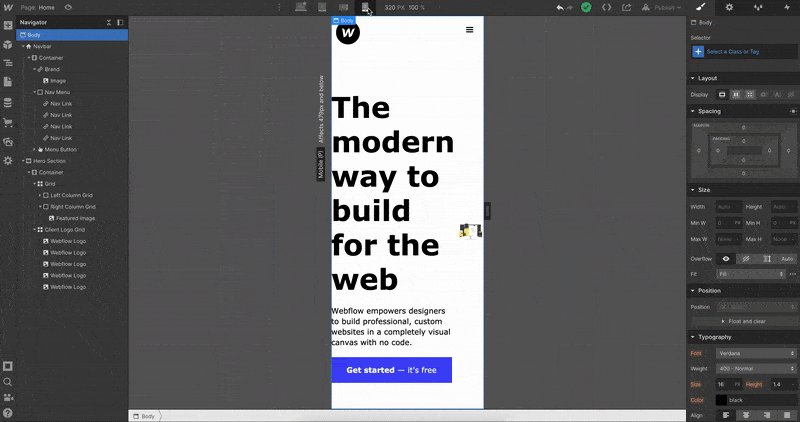
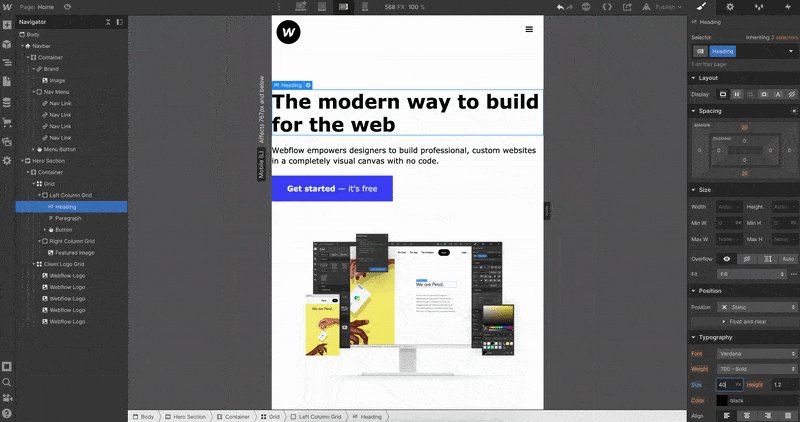
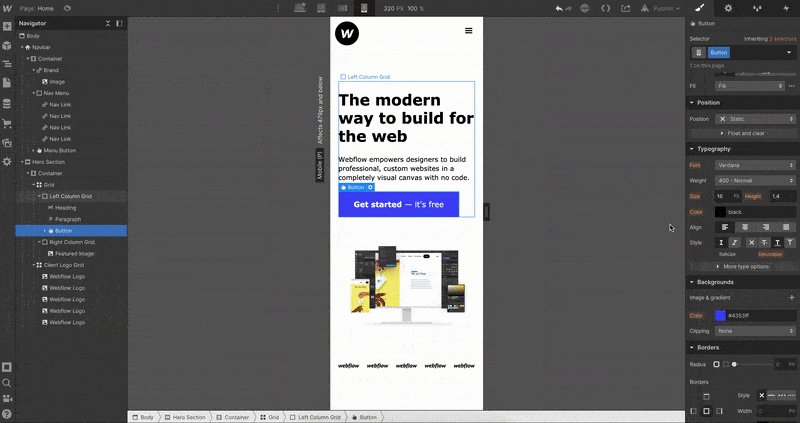
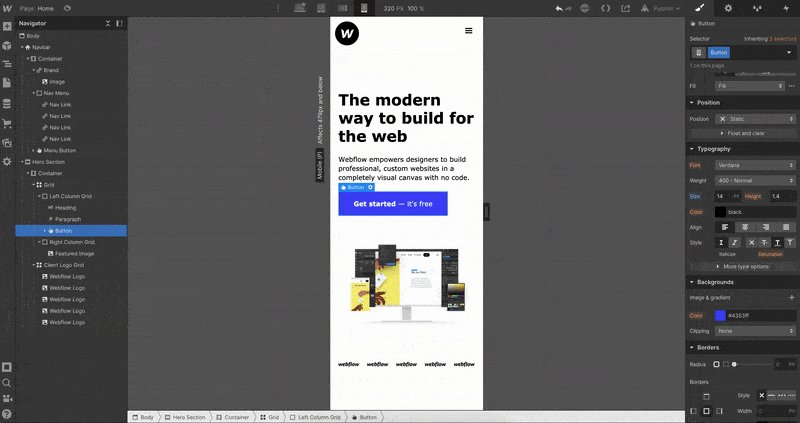
Por último, vayamos al modo retrato móvil.

Nuevamente, la fuente es demasiado grande. Reduzcamos el tamaño del texto del encabezado, párrafo y botón.
¡Terminamos!
Como puedes ver, los logotipos del cliente en la parte inferior se mantuvieron receptivos y se redujeron. Pero si desea que los logotipos se apilen uno encima del otro, siga exactamente el mismo proceso que seguimos para la cuadrícula en nuestra sección principal.
Lo hiciste, tu primera página de inicio responsive, integrada en Webflow.

Deberías estar orgulloso, lo sé. Acabamos de desarrollar visualmente una página de inicio completa con código. La construcción en Webflow nos permitió experimentar el poder del código, sin tener que escribirlo.

Esto ha sido todo. Esperamos que te haya sido de gran ayuda. Si necesitas ayuda, nuestros especialistas pueden ayudarte a crear la mejor web para tu negocio.
Pero, un sitio web es solo el primer paso para empezar a vender tus productos o servicios. Así que, ahora es momento del marketing digital.
Fuente de Información: Webflow