En este tutorial queremos ayudarte a que aprendas a utilizar más en profundidad la herramienta Carrd, para que puedas exprimir sus funcionalidades y crear tus sitios web de la manera más profesional.
Si no conoces la herramienta todavía, te aconsejamos leer el artículo de “Carrd; La herramienta No Code para crear “One Pages” antes.
índice de contenido
Conceptos generales
El constructor está diseñado para ser sencillo y simple, y al mismo tiempo ha crecido para incluir algunas interesantes y útiles características de su interfaz básica se ha mantenido prácticamente sin cambios (de una manera buena 🙂 Así es como se desglosa:
Canvas


El aspecto más destacado de la interfaz es el Lienzo, y es donde no sólo verás una vista previa (mayormente en vivo) del sitio que estás construyendo, sino también lo que utilizarás para mover y organizar tus elementos, así como para acceder a dos elementos base que se encuentran en cada sitio Carrd:
Background o fondo. El fondo del sitio. Se puede configurar en un color sólido, un degradado, una imagen o incluso un video.
Página. Donde se encuentran todos los demás elementos del sitio. Se puede reposicionar y dar estilo de varias maneras.
Panel de propiedades


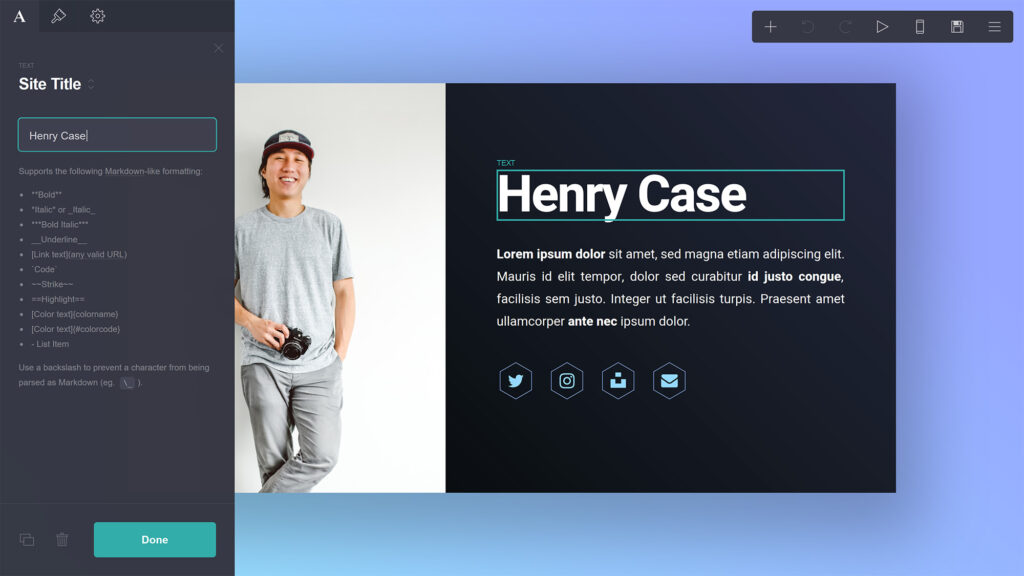
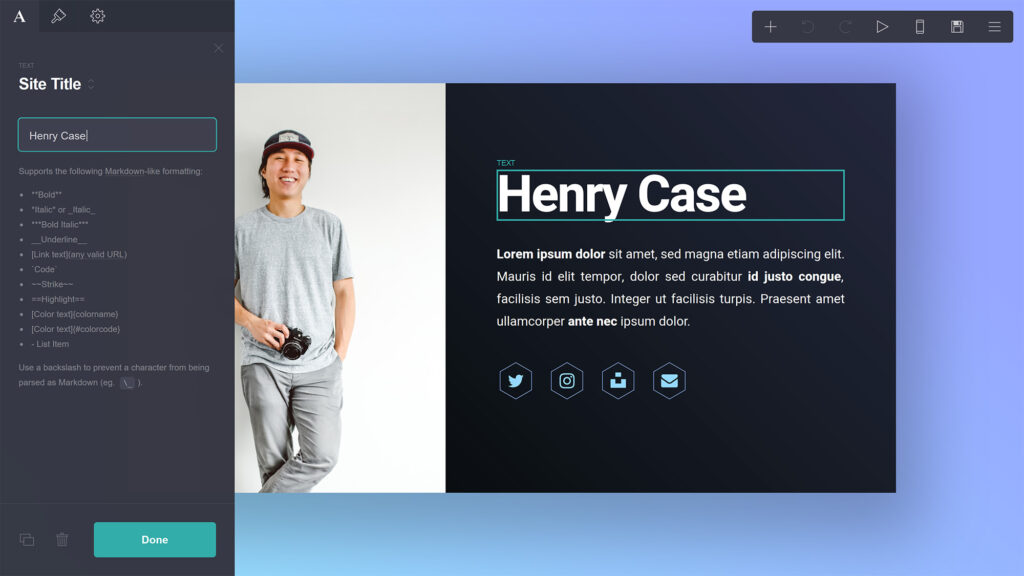
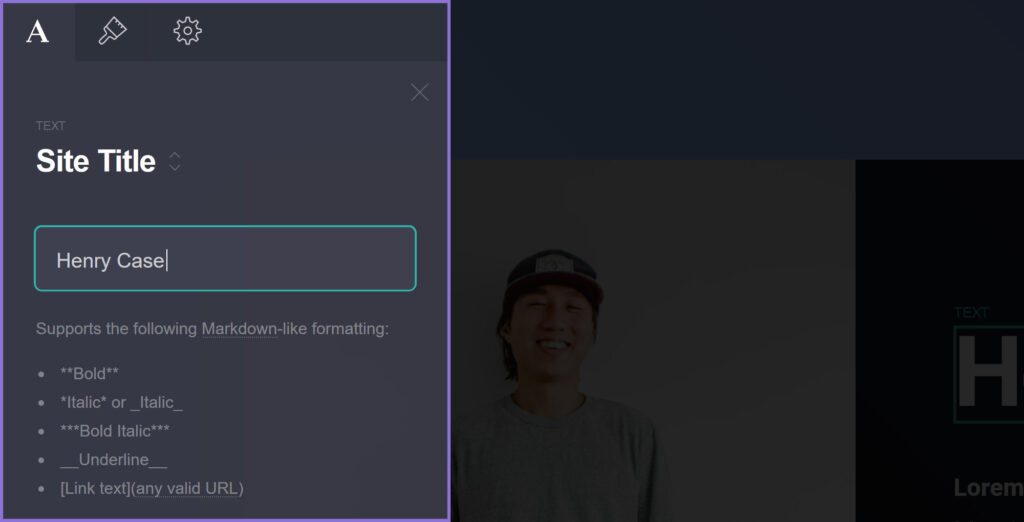
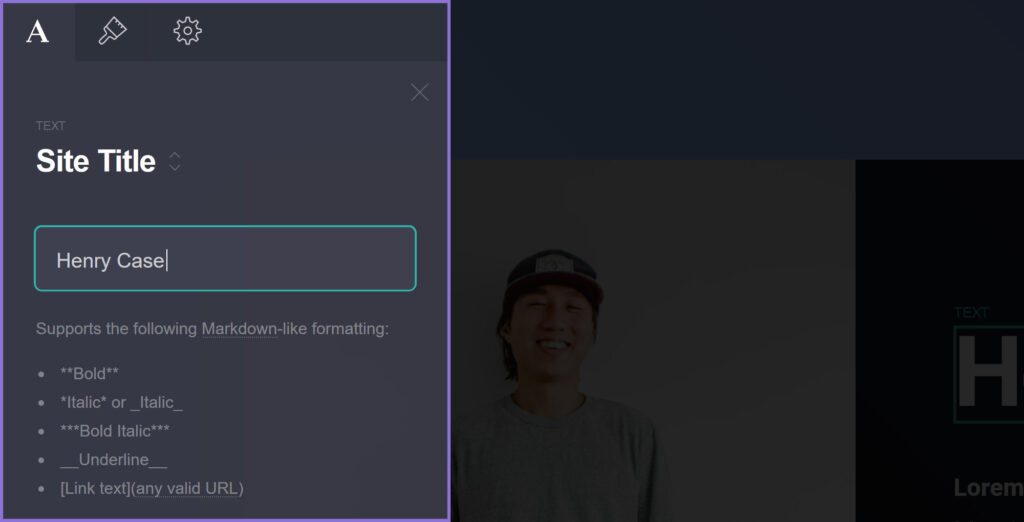
Al hacer clic en un elemento, aparecerá un panel de propiedades con varias pestañas para manipular y cambiar sus diversas propiedades y configuraciones. El conjunto exacto de pestañas variará según el tipo de elemento con el que estés trabajando, pero la mayoría generalmente tendrá al menos lo siguiente:
- La pestaña principal del elemento con propiedades específicas de su tipo (en este caso, un elemento de texto).
- Una pestaña Apariencia con todas las propiedades relacionadas con la apariencia del elemento.
- Una pestaña de Configuración con configuraciones avanzadas adicionales (requiere Pro Plus o superior).
Menú


Y, por último, el menú es lo que utilizarás para realizar acciones en el sitio que estás creando. Aquí hay una descripción general de lo que hace todo:
- Agregar nuevos elementos al sitio.
- Deshacer la acción anterior.
- Volver a realizar la siguiente acción.
- Obtener una vista previa de las animaciones si se han agregado.
- Cambiar a Vista móvil.
- (Vista móvil) Cambiar a la vista ampliada.
- (Vista móvil) Cambiar a la vista recortada.
- (Vista móvil) Volver a la vista de escritorio.
- Cambiar a la vista de sección.
- (Vista de sección) Mostrar todas las secciones.
- Publicar el sitio (y abrir tu panel de propiedades).
- Mostrar acciones adicionales.
Conceptos Básicos
¿Eres nuevo en la construcción de un site con Carrd? Aquí hay un resumen rápido de algunas de las tareas de construcción más comunes:
Agregar un elemento
- Haz clic en Agregar elemento
- Haz clic en el tipo de elemento que deseas agregar (por ejemplo, agregar un nuevo elemento de texto). Esto agregará un nuevo elemento del tipo seleccionado al final del sitio y abrirá su panel de propiedades.
- Usando el panel, personaliza el nuevo elemento según sea necesario.
- (Opcional) Haz clic en Listo para cerrar el panel.
¡Listo! El nuevo elemento ahora debería agregarse al sitio.
Mover un elemento
- Haz clic y comienza a arrastrar el elemento que te gustaría mover.
- Arrastra el elemento antes o después de otro elemento (aparecerá una barra verde indicando a qué lado del elemento está apuntando actualmente).
- Suelta, haz clic para soltar el elemento.
¡Listo! El elemento ahora debería moverse.
Editar un elemento
- Haz clic en el elemento que deseas editar para abrir su panel de propiedades.
- Usando el panel, edita el elemento según sea necesario.
- (Opcional) Haz clic en Listo para cerrar el panel.
¡Listo! El elemento ahora debería editarse.
Eliminación de un elemento
- Haz clic en el elemento que deseas eliminar para abrir su panel de propiedades.
- En la parte inferior del panel, haz clic en Eliminar.
¡Listo! El elemento ahora debería eliminarse.
Clonación de un elemento
- Haz clic en el elemento que deseas clonar para abrir su panel de propiedades.
- En la parte inferior del panel, haz clic en Clonar.
¡Listo! Un clon del elemento debería aparecer inmediatamente antes.
Elemento de fondo (Background)
El background es simplemente el fondo que se encuentra detrás de todos los elementos de un sitio (incluido su elemento de página). Se puede diseñar para que muestre un color sólido, un degradado, una imagen o un video.
Establecer un color de fondo
- Selecciona el elemento Fondo del sitio.
- Selecciona el Estilo en Color.
- Utiliza el selector de color para establecer un color de fondo.
- (Opcional) Haz clic en Listo para cerrar el panel de propiedades.
¡Listo!
Establecer un degradado de fondo
- Selecciona el elemento Fondo del sitio.
- Selecciona Estilo en Degradado.
- Utiliza Stop # 1 y Stop # 2 para establecer los colores y posiciones del degradado.
- (Opcional) Utiliza Ángulo para ajustar el ángulo del degradado.
- (Opcional) Haz clic en Listo para cerrar el panel de propiedades.
¡Listo!
Configuración de una imagen de fondo
- Selecciona el elemento Fondo del sitio.
- Selecciona estilo en imagen.
- Haz clic en Cargar o Seleccionar de la biblioteca.
- Selecciona una imagen para usar como fondo.
- (Solo carga) Cambia el tamaño y recorta según sea necesario, luego haz clic en Aceptar
- Selecciona la posición en la esquina o lado de la imagen que debe tener prioridad en las pantallas de dispositivos móviles.
- (Opcional) Ajusta el tamaño y otras propiedades de fondo según sea necesario.
- (Opcional) Elige una superposición de color o degradado para mejorar la visibilidad de los elementos colocados en la imagen.
- (Opcional) Haz clic en Listo para cerrar el panel de propiedades.
¡Listo!
Configuración de un video de fondo
(requiere Pro Lite o superior)
- Selecciona el elemento Fondo del sitio.
- Selecciona Estilo en Video.
- Haz clic en Cargar
- Selecciona un video para usar como fondo (debe estar en formato H.264 MP4).
- Selecciona la posición en la esquina o en el lado del video que debe tener prioridad en las pantallas de los dispositivos móviles.
- (Opcional) Elige una superposición de color o degradado para mejorar la visibilidad de los elementos colocados en el video.
- (Opcional) Haz clic en Listo para cerrar el panel de propiedades.
¡Listo!
Configurar una presentación de diapositivas en segundo plano
(requiere Pro Lite o superior)
- Selecciona el elemento Fondo del sitio.
- Selecciona Estilo en Presentación de diapositivas.
- Haz clic en la primera diapositiva (etiquetada como «Sin título») para expandirla.
- Haz clic en Cargar.
- Selecciona una imagen para usar como fondo de la diapositiva.
- Cambia el tamaño y recorte según sea necesario, luego haz clic en Aceptar
- Selecciona la posición en la esquina o lado de la imagen que debe tener prioridad en las pantallas de dispositivos móviles.
- (Opcional) Elige una opción de Movimiento.
- Haz clic en Agregar para agregar imágenes adicionales, repitiendo los pasos del 3 al 8 para cada una.
- (Opcional) Haz clic en Listo para cerrar el panel de propiedades.
¡Listo!
Elemento de página
El elemento de página es donde están todos los elementos de un sitio (con la excepción de su elemento de fondo). Es responsable del diseño general de un sitio y, como tal, se puede diseñar, colocar y configurar de varias maneras.
Aplicar estilo al elemento de página
- Selecciona el elemento de página del sitio.
- Selecciona Estilo en una de las siguientes opciones:
- Predeterminado: un área simple y transparente que se puede colocar en el centro, la esquina o el borde de la pantalla. Útil si estás creando un diseño simple o un diseño más avanzado utilizando principalmente elementos de contenedor.
- Cuadro: incluye los elementos del sitio en un cuadro sólido y elegante que se puede colocar en el centro, la esquina o el borde de la pantalla. Admite el modo de fondo amigable en pantallas móviles.
- Cuadro ancho: incluye los elementos del sitio en un cuadro sólido y elegante que ocupa el ancho de la página. Puede colocarse en la parte superior, central o inferior de la pantalla. Admite el modo de fondo amigable en pantallas móviles.
- Cuadro alto: incluye los elementos del sitio en un cuadro sólido y elegante que ocupa la altura de la página. Puede colocarse a la izquierda, al centro o a la derecha de la pantalla. Admite el modo amigable con el fondo en las pantallas de dispositivos móviles y, si se coloca a la izquierda o a la derecha de la pantalla, se puede configurar para que se superponga (o no) al fondo.
3. Selecciona la Posición del elemento.
4. (Solo recuadro, recuadro ancho, recuadro alto) Personaliza el fondo, el borde y otras configuraciones de apariencia del elemento.
5. (Opcional) Haz clic en Listo para cerrar el panel.
¡Listo!
Uso del modo amigable con el fondo
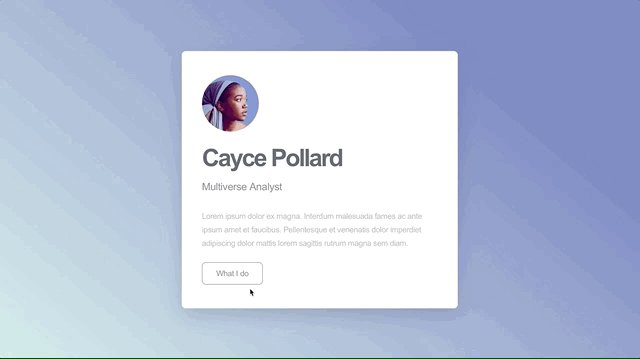
Cuando el elemento Página está configurado para usar un estilo de «cuadro» (Cuadro, Cuadro ancho o Cuadro alto), es muy probable que el fondo del sitio termine total o parcialmente oscurecido en las pantallas de dispositivos móviles, una situación que podría ser poco adecuada, si el fondo es algo importante (como, por ejemplo, una foto de una persona). Para solucionar este problema, puedes habilitar el modo amigable con el fondo para apilar automáticamente el elemento Página debajo del fondo en las pantallas de los dispositivos móviles. He aquí cómo:
- Selecciona el elemento Página del sitio.
- Desplázate hacia abajo hasta Móvil y cámbialo al modo Manual. Esto revelará opciones adicionales para controlar manualmente cómo aparece el elemento en las pantallas de los dispositivos móviles.
- Selecciona el Modo en Fondo amigable.
- (Opcional) Marca “Ocultar superposición de fondo” para ocultar la superposición del fondo en las pantallas de dispositivos móviles (si hay alguna configurada).
- (Opcional) Haz clic en Listo para cerrar el panel.
¡Listo!
Uso de la superposición de fondo
Cuando seleccionas un “cuadro alto” como elemento de la página, las siguientes opciones estarán disponibles para controlar cómo interactúa con el fondo del sitio:
Fondo superpuesto
Si está habilitado, el fondo llenará toda la pantalla y el elemento de la página simplemente lo superpondrá (oscureciéndolo parcialmente). Si está deshabilitado, el elemento no se superpondrá al fondo y, en su lugar, escalará este último para llenar el espacio restante en la pantalla.
Restringir ancho
Si está habilitado, el ancho del elemento Página se restringirá en pantallas más pequeñas y móviles para mostrar la mayor cantidad de fondo posible. Si está deshabilitado, el elemento Página simplemente usará su Ancho definido independientemente del tamaño de la pantalla.
Organización de elementos en columnas
Para organizar elementos en dos, tres o incluso cuatro columnas responsive, siga estos pasos:
- Haz clic en Agregar elemento
- Haz clic en Contenedor para crear un nuevo elemento.
- Selecciona Tipo en Columnas. Esto dividirá el contenedor en dos columnas de igual ancho.
- (Opcional) Ajusta el ancho de las columnas según sea necesario o agrega columnas adicionales (hasta cuatro). Ten en cuenta que el ancho mínimo permitido para una columna es del 25%.
- Arrastra y suelta elementos en cada columna.
¡Listo! Las columnas se adaptarán de manera responsive a las pantallas de los dispositivos móviles, pero si se necesita más control sobre cómo se adaptan, haz clic en la pestaña Apariencia, configura Móvil en Manual y luego ajusta las propiedades del dispositivo móvil según sea necesario.
El uso de Secciones
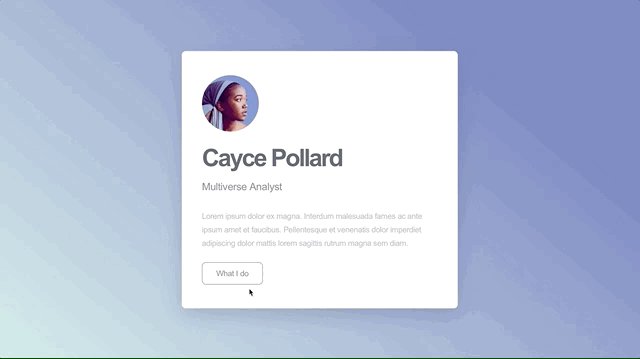
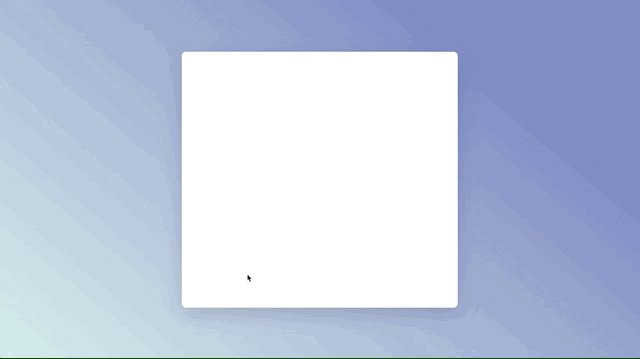
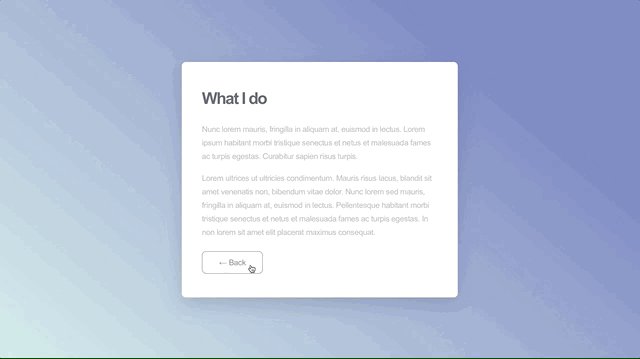
Las secciones permiten dividir un sitio en partes llamadas «secciones», que se pueden vincular y alternar para simular el efecto de tener varias páginas en un sitio de una sola página:
Gif 1
Las secciones también son lo suficientemente versátiles para usos más creativos más allá de la simple simulación de páginas; por ejemplo, la creación de menús de sitio a pantalla completa, la inserción de confirmaciones de estilo modular a los formularios, e incluso la construcción de presentaciones con botones de navegación que funcionan.
Creación de una sección
En el corazón del concepto de secciones está el salto de sección, un elemento de control especial que marca dónde comienza una sección, dónde termina y qué elementos deben pertenecer a ella. Así es como se usa:
- Haz clic en Agregar elemento
- Haz clic en Control para crear un nuevo elemento.
- Selecciona Tipo en Salto de sección.
- Dale un nombre breve y descriptivo compuesto solo de letras minúsculas, números y guiones (por ejemplo, trabajo). Esto identificará de manera única la sección y te permitirá vincularla (ver más abajo).
- Arrastra el salto de sección al lugar donde te gustaría dividir el sitio, suelta el clic para soltarlo y… eso es todo. Si bien los efectos no serán evidentes en el generador, esto es lo que sucede con la versión publicada del sitio:
- Crea una nueva sección con el nombre que acabas de configurar (por ejemplo, trabajo) que contiene todos los elementos después del salto de sección (hasta otro salto de sección, un marcador de pie de página o la parte inferior del sitio).
- Asigna todos los elementos antes del salto de sección (hasta otro salto de sección, un marcador de encabezado o la parte superior del sitio) a la sección anterior.
- … y si no existe una sección anterior, crea automáticamente una con el nombre “home”.
- Víncula la sección con un botón, un vínculo o prácticamente cualquier otra cosa que tome una URL usando un hash # seguido del nombre de la sección (por ejemplo, #trabajo).
- (Opcional) Selecciona el elemento Página del sitio, haz clic en la pestaña Animación y luego selecciona un efecto de cambio de sección para utilizarlo cuando el sitio cambie de sección.
¡Listo! Al hacer clic en un enlace a la sección, se abrirá inmediatamente y revelará su contenido (y lo hará usando un efecto de cambio de sección si se seleccionó uno), y cada sección se puede vincular en profundidad simplemente agregando su nombre con el prefijo hash a la URL del sitio.
… ¡y eso es todo! Simplemente repite el proceso para crear más secciones u opcionalmente lleva el concepto un paso más allá y agrega un encabezado y un pie de página.
Agregar un encabezado
Al usar secciones, puede usar un marcador de encabezado para crear un encabezado, una región especial en la parte superior del sitio que permanece visible en cada sección. He aquí cómo:
- Haz clic en Agregar elemento
- Haz clic en Control para crear un nuevo elemento de Control.
- Selecciona el tipo “Marcador de encabezado”.
- Arrastra el marcador del encabezado hasta donde te gustaría que terminara, luego suelta el clic para soltarlo. Esto asigna todos los elementos antes del marcador de encabezado (hasta la parte superior del sitio) al encabezado del sitio.
Nota: El encabezado debe estar ubicado físicamente antes que todos los demás elementos del sitio.
¡Listo! Los elementos asignados al encabezado ahora deberían estar visibles en la parte superior de cada sección. Ten en cuenta que también puedes agregar un pie de página mediante un proceso similar.
Agregar un pie de página
Al usar secciones, puede usar un marcador de pie de página para crear un pie de página, una región especial en la parte inferior del sitio que permanece visible en cada sección. He aquí cómo:
- Haz clic en Agregar elemento
- Haz clic en Control para crear un nuevo elemento de Control.
- Selecciona Tipo en Marcador de pie de página.
- Arrastra el marcador de pie de página hasta donde le gustaría que comience, luego suelte el clic para soltarlo. Esto asigna todos los elementos después del marcador de pie de página (hasta la parte inferior del sitio) al pie de página del sitio.
Nota: El pie de página debe estar ubicado físicamente después de todos los demás elementos del sitio.
¡Listo! Los elementos asignados al pie de página ahora deberían estar visibles en la parte inferior de cada sección. Ten en cuenta que también puedes agregar un encabezado mediante un proceso similar.
Agregar vídeos
El elemento vídeo te permite cargar vídeos directamente o incrustarlos desde YouTube, Vimeo o Twitch. He aquí cómo:
Incrustar un vídeo
- Haz clic en Agregar elemento
- Haz clic en vídeo para crear un nuevo elemento de vídeo.
- Selecciona Tipo en Insertar.
- Pegue la URL del vídeo que deseas insertar. Actualmente admite URL en los siguientes formatos:
- (Opcional) Alternar opciones de vídeo (como Bucle o Controles).
¡Listo!
Cargar un vídeo
(requiere Pro Lite o superior)
- Haz clic en Agregar elemento
- Haz clic en vídeo para crear un nuevo elemento de vídeo.
- Selecciona Tipo en Cargar.
- Selecciona un vídeo MP4 para cargar. El vídeo debe estar codificado en formato H.264.
- (Opcional) Alternar opciones de vídeo (como Bucle o Controles).
¡Listo!
Agregar audio
El elemento Audio te permite incrustar pistas de audio y reproductores de SoundCloud o Bandcamp. He aquí cómo:
- Haz clic en Agregar elemento
- Haz clic en Audio para crear un nuevo elemento de audio.
- Pegue la URL de la pista de audio, el conjunto o el álbum que desea incrustar. Actualmente admite URL en los siguientes formatos:
- SoundCloud:
- https://soundcloud.com/xxxxxx/yyyyyy
- https://soundcloud.com/xxxxxx/sets/yyyyyy
- Bandcamp:
- https://xxxxxx.bandcamp.com/track/yyyyyy
- https: / /xxxxxx.bandcamp.com/album/yyyyyyListo
- SoundCloud:
¡Listo!
Uso de puntos de desplazamiento
Los puntos de desplazamiento son elementos de control especiales que crean puntos vinculables dentro de un sitio que se pueden vincular internamente (por ejemplo, para desplazar el navegador a un formulario de registro después de hacer clic en un botón de llamada a la acción), o externamente para vincular a un parte específica de un sitio. A continuación se explica cómo configurar uno:
- Haz clic en Agregar elemento
- Haz clic en Control para crear un nuevo elemento de Control.
- Selecciona Tipo en Punto de desplazamiento.
- Dale un nombre breve y descriptivo compuesto solo de letras minúsculas, números y guiones (por ejemplo, registro). Esto identificará de manera única el punto de desplazamiento y te permitirá vincularlo (ver más abajo).
- Arrastra el punto de desplazamiento hasta dónde te gustaría crear un punto enlazable, luego suelte el clic para soltarlo.
¡Listo! Ahora puedes enlazar directamente al punto de desplazamiento internamente usando su nombre con prefijo hash (por ejemplo, #signup) o externamente agregando su nombre con prefijo hash a la URL del sitio (por ejemplo, foo.carrd.co/#signup).
Agregar widgets
El elemento Widget le permite incrustar widgets prefabricados de una selección de servicios de terceros.
Agregar un botón de pago de Stripe
El widget de pago de Stripe te permite aceptar pagos con tarjeta de crédito a través de Stripe. A continuación, te indicamos cómo usarlo:
- Si aún no lo has hecho, crea una cuenta de Stripe.
- Inicia sesión en tu cuenta de Stripe y habilita el pago siguiendo estas instrucciones.
- De vuelta en Carrd, haz clic en Agregar elemento
- Haz clic en widget para crear un nuevo elemento de widget.
- Selecciona Tipo en “Stripe Checkout”.
- En Producto, selecciona un Tipo y agrega el ID de precio único que se utilizará (por ejemplo, price_xxxxxxxxxxxxxx).
- (Opcional) Cambia la etiqueta del botón y otras opciones.
- (Opcional) Añade una URL correcta, que puede ser cualquier URL válida o estar en blanco para usar la URL actual del sitio.
- Desplázate hacia abajo un poco y añade tus claves de API de Stripe, que se pueden encontrar usando estas instrucciones.
¡Listo!
Agregar un botón de compra de Gumroad
El widget de Gumroad permite agregar un botón de «Comprar» para un solo producto de Gumroad. He aquí cómo usarlo:
- Si aún no lo has hecho, crea una cuenta de Gumroad y agrega un producto.
- De vuelta en Carrd, haz clic en Agregar elemento
- Haz clic en widget para crear un nuevo elemento de widget.
- Selecciona Tipo en Gumroad.
- Añade la URL del producto Gumroad que deseas asociar con este botón (por ejemplo, https://gum.co/XXXXX), que se puede encontrar usando estas instrucciones.
- (Opcional) Cambia la etiqueta del botón y otras opciones.
¡Listo!
Agregar un botón «Me gusta» de Facebook
El widget de Facebook permite agregar un botón «Me gusta» de Facebook a un sitio. A continuación se explica cómo se usa:
- Haz clic en Agregar elemento
- Haz clic en Widget para crear un nuevo elemento Widget.
- Selecciona Tipo en Me gusta de Facebook.
- (Opcional) Añade la URL exacta que le gustaría asociar con este botón, o simplemente déjela en blanco para usar la URL actual del sitio.
- (Opcional) Cambia el diseño, la acción y otras opciones.
¡Listo!
Agregar un botón de PayPal
El widget de PayPal le permite agregar botones para aceptar pagos, donaciones y suscripciones a través de PayPal. A continuación, le indicamos cómo utilizarlo:
- Si aún no lo ha hecho, crea una cuenta de PayPal.
- De vuelta en Carrd, haz clic en Agregar elemento
- Haz clic en widget para crear un nuevo elemento de widget.
- Selecciona Tipo en PayPal.
- Elige la acción que deseas que realice este botón:
- Comprar: paga por un solo artículo.
- Carrito: agrega un solo artículo al carrito de PayPal del usuario.
- Donar: dona una cantidad fija.
- Suscribirse: se suscribe a una suscripción o servicio.
- Añade un Nombre, Importe y otros detalles de pago.
- (Opcional) Añade una URL de retorno, que puede ser cualquier URL válida o estar en blanco para usar la URL actual del sitio.
- Añade tu ID de comerciante de PayPal, que puedes encontrar usando estas instrucciones.
¡Listo!
Agregar un Typeform
El widget Typeform permite incrustar un typeform o simplemente agregar un botón para iniciar uno. A continuación, indicamos cómo usarlo:
- Si aún no lo ha hecho, crea una cuenta de Typeform y crea un typeform.
- De vuelta en Carrd, haz clic en Agregar elemento
- Haz clic en Widget para crear un nuevo elemento.
- Selecciona Tip