Los objetivos de un sitio web son muy diversos. Desde aquellos que son puramente corporativos y aportan información sobre una empresa, pasando por los ecommerce en los que el objetivo es vender productos, o los blogs temáticos. Dependiendo del tipo de sitio web que queramos crear, deberemos elegir una herramienta u otra para su creación.
En muchas ocasiones, un sitio web no requiere la creación de decenas o centenares de urls distintas, ya que la información que queremos plasmar es muy breve y concisa. Para estos casos, muchas empresas optan por la creación de una una “onepage”, es decir, un sitio web que consta de una sola página, en la que se estructura y plasma toda la información de manera visual.
Además, también puede ocurrir que un negocio necesite una determinada landing page para un servicio en concreto, o para una determinada campaña, sin tener la necesidad de crear un sitio web completo.
Carrd es la herramienta que facilita la creación de “onepage” de una forma muy intuitiva y fácil, para que la creación sea lo más rápida posible y no se necesite un equipo de desarrollo, por lo que también es más económico.
Por eso vamos a ver cómo podemos crear de una forma rápida y clara una página de destino o un sitio web “onepage” con Carrd, la herramienta más utilizada para este tipo de sitios.
índice de contenido
- ¿Cómo hacer un Carrd?
- 1 Registro
- 2 Plantilla
- 3 Tutorial inicial
- 4 Empieza a editar elementos
- 5 Fondo del sitio web
- 6 Incluye los elementos que necesites
- 7 Puedes dividir en columnas cada contenedor
- 8 Vincula secciones en el menú superior
- 9 Audios y/o vídeos
- 10 Widgets de otras herramientas
- 11 Responsive
- 12 Edición independiente
- 13 Publica
- Ventajas de contratar la opción PRO de Carrd
- Conclusiones
¿Cómo hacer un Carrd?
Para empezar a crear un Carrd, es decir, un sitio web con esta herramienta, sigue estos pasos y lo podrás tener en poco tiempo:
1 Registro
Para empezar a crear una one page en Carrd, debemos empezar registrándonos en la herramienta. Una vez dentro de ésta, podemos ver arriba a la derecha el botón para empezar a crear:


Más información sobre lo que debes tener en cuenta para crear tu sitio web en Carrd. Dominios, SSL, etc. en:
2 Plantilla
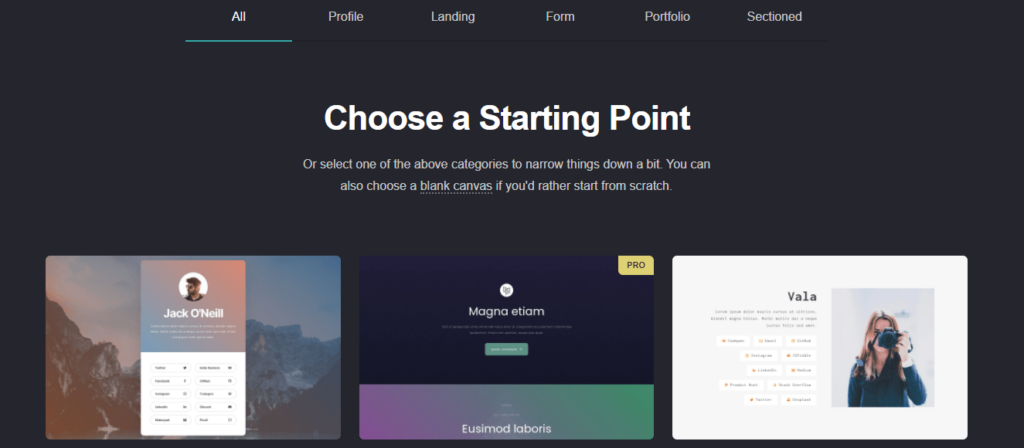
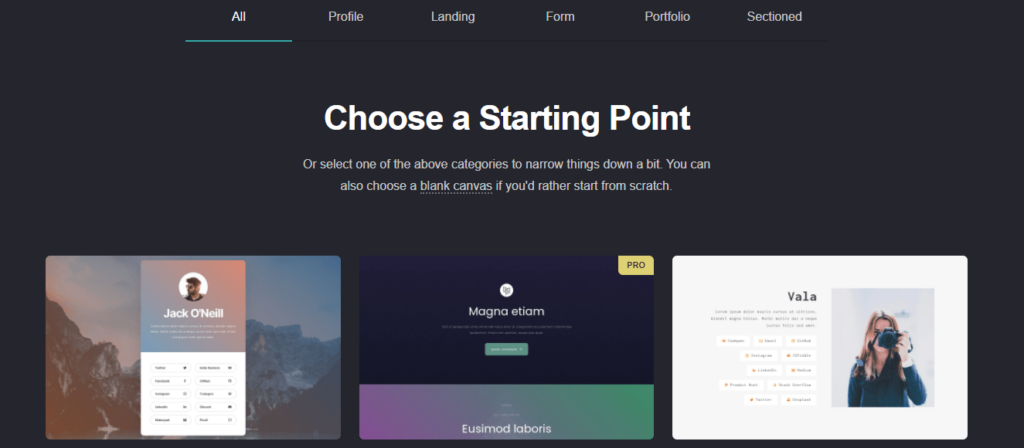
Ahora tenemos que elegir una plantilla que se adapte al tipo de contenido que queramos incluir. Estas plantillas están divididas por formatos:
- Perfil
- Landing Page
- Formulario
- Portafolio
- Seccionado


Si no nos convencen estas plantillas, podemos crear nuestra onepage desde cero. Es decir empezando con un “lienzo” en blanco.
3 Tutorial inicial
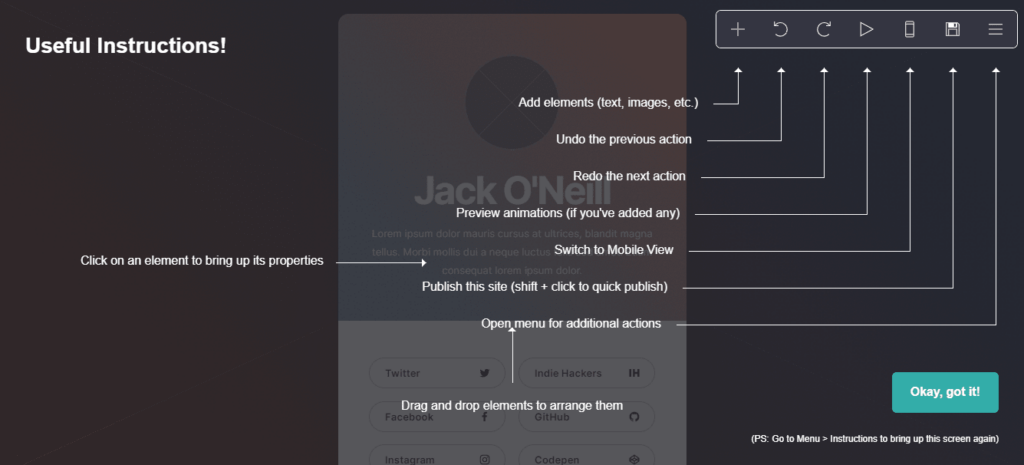
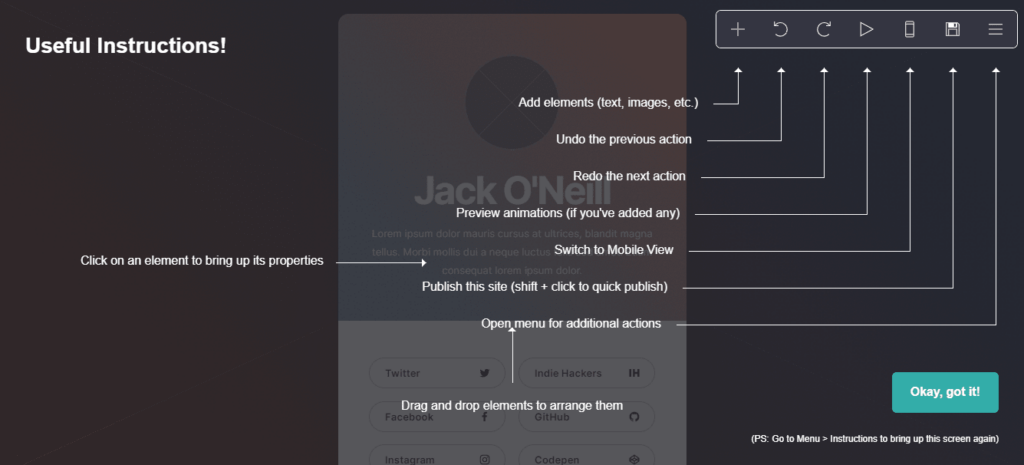
Una vez hayas elegido la plantilla que más te haya gustado, te mostrarán una serie de herramientas para que sepas cómo utilizar la plantilla. Cuando las tengas claras, puedes continuar.


4 Empieza a editar elementos
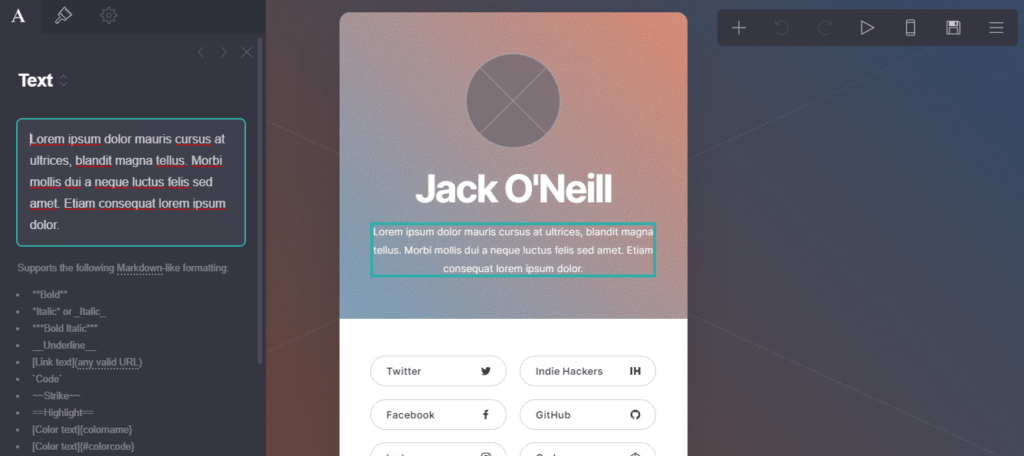
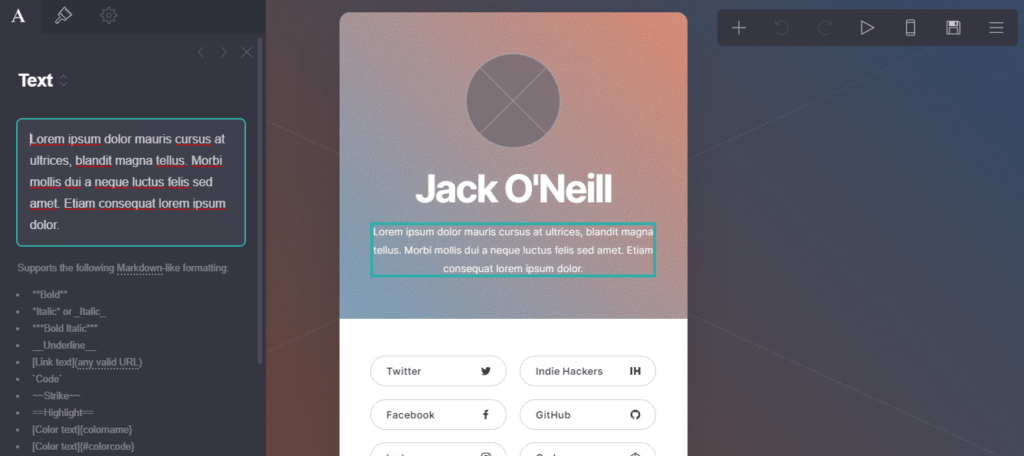
Para ir editando cada uno de los elementos y poner tu contenido, bien sea de imagen o texto, simplemente pincha sobre el elemento que quieres sustituir e irás viendo las instrucciones en el lado izquierdo de la pantalla.


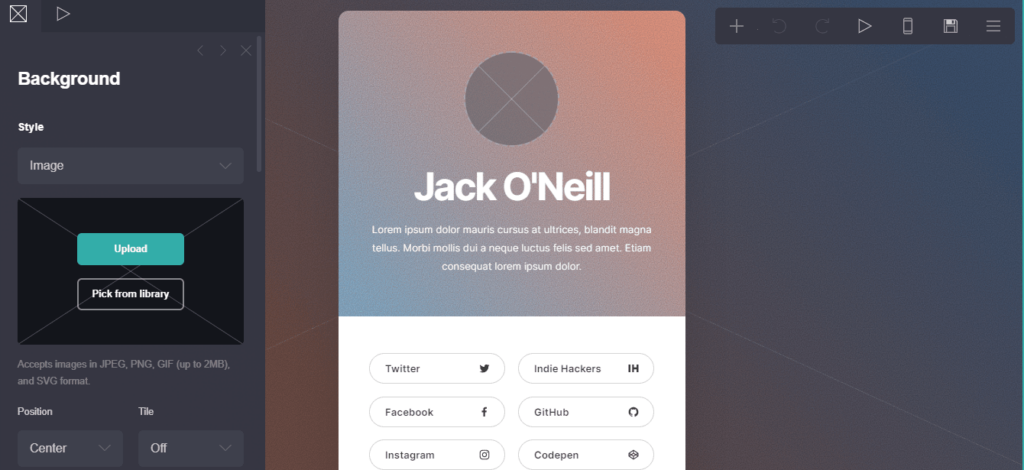
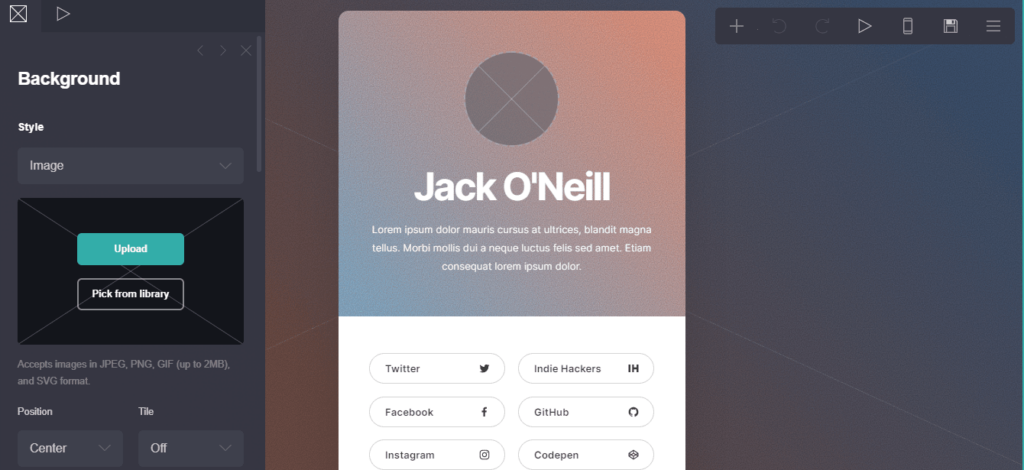
5 Fondo del sitio web
Elige un fondo. Para ello simplemente clica en el fondo y te aparecerán, nuevamente a la izquierda, las opciones para editar.
Puedes subir una imagen, elegir colores y crear degradados o incluso un video o una presentación de diapositivas.


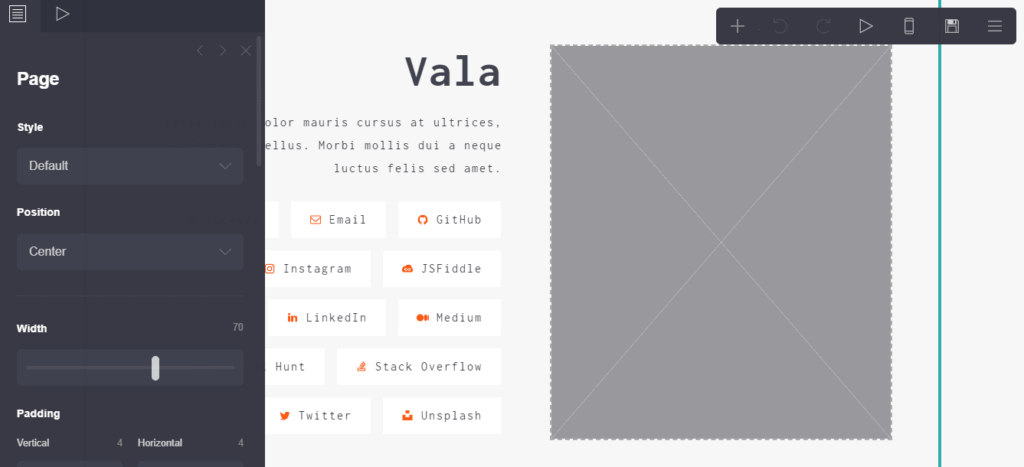
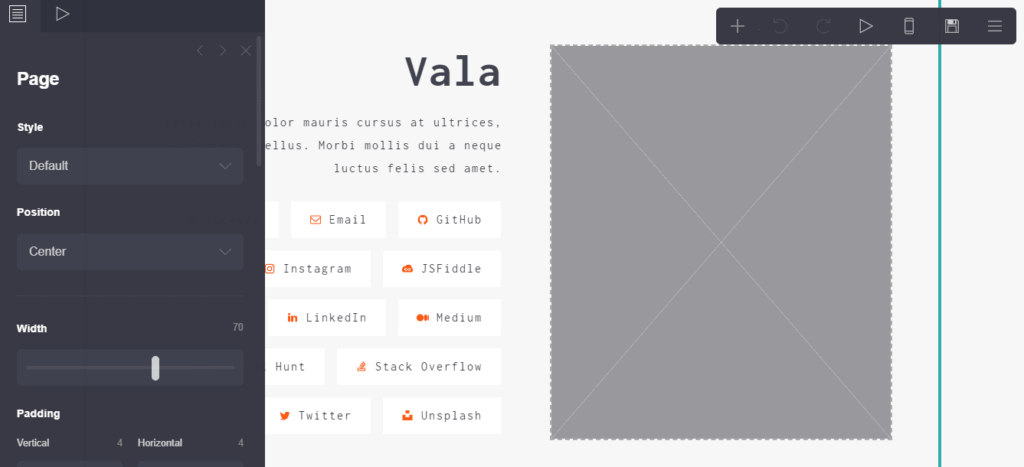
6 Incluye los elementos que necesites
Una vez creado el fondo, vamos a editar la página que queremos crear. Aquí es donde añadiremos todos los elementos que queramos que aparezcan en el sitio. Para acceder a este menú tan solo clica en cualquier espacio en blanco que no sea el fondo.


Puedes editar estilos, colores, márgenes… y un largo etc, hasta que la página quede justo como te guste.
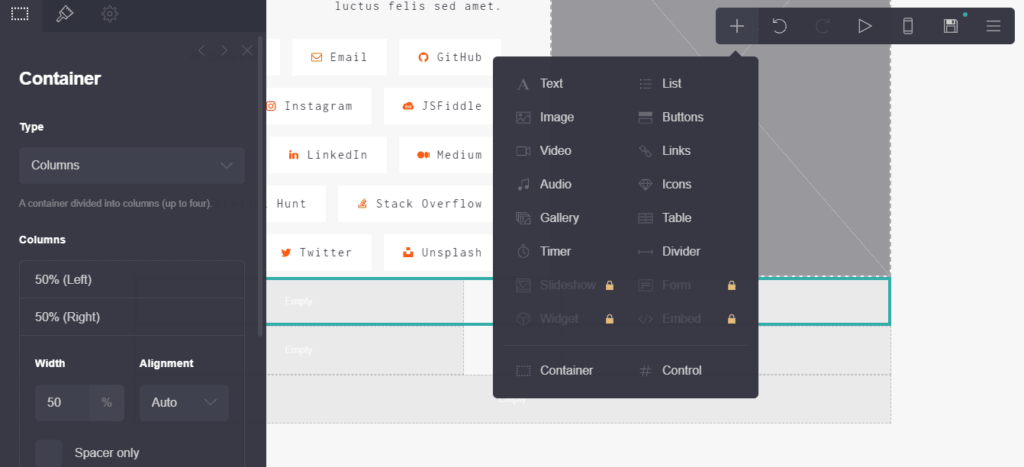
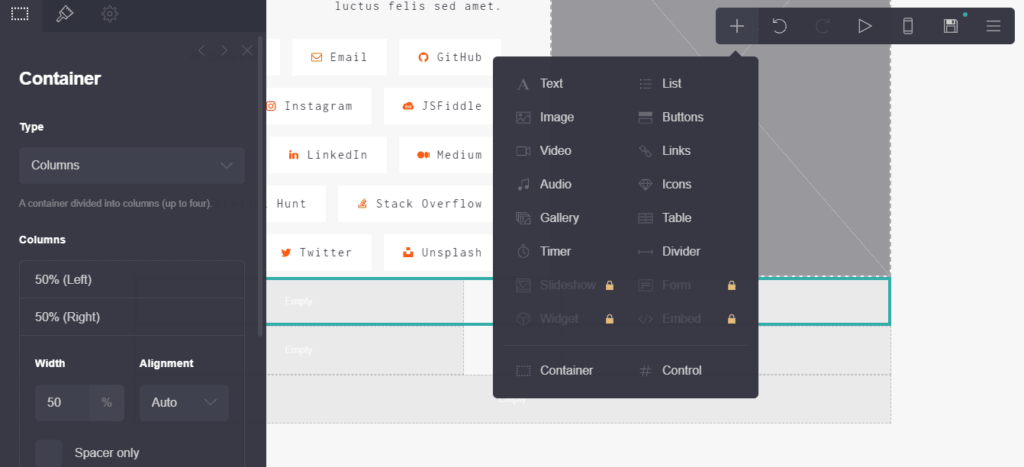
7 Puedes dividir en columnas cada contenedor
Si necesitas crear columnas, lo puedes hacer clicando en el icono “+” del menú, seleccionando contenedor. En la parte izquierda verás el menú donde elegir el número de columnas.


8 Vincula secciones en el menú superior
Para darle un aspecto más profesional a la onepage, también puedes crear secciones y vincularlas en la parte superior de la página, como el típico menú que hay en la parte principal de la gran mayoría de páginas web. Solo que en este caso no te llevará a otra página, sino a otra sección de la onepage.
Para crear estos puntos de desplazamiento y vincularlos en menu de arriba, clica al igual que anteriormente en el icono más del menú superior, y justo al lado de “Contender” veras “#Control”. (En la misma imagen anterior se puede apreciar)
Puedes utilizar el “#Control” para crear encabezados, footers, además de los puntos de desplazamientos ya comentados
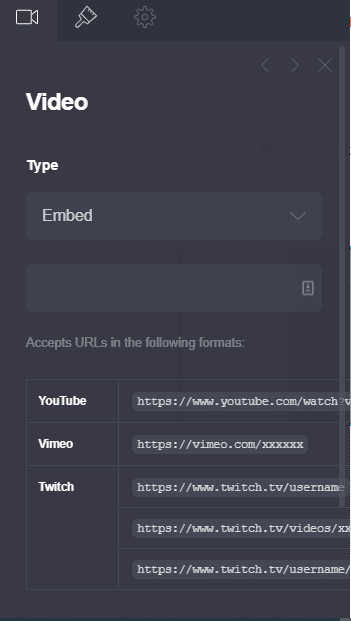
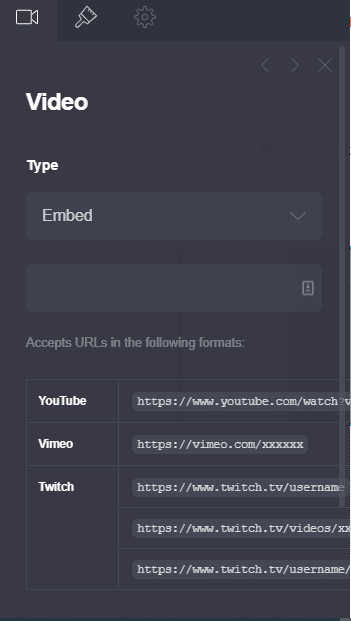
9 Audios y/o vídeos
Para agregar audios o videos, simplemente elige el botón correspondiente del menú desplegable al clicar en “+”.Cuando se despliegue el menú de edición en la parte izquierda, tan solo deberás copiar la url del video o audio que quieras incrustar.
La otra opción es agregarlos directamente desde tu ordenador.


10 Widgets de otras herramientas
Puedes agregar “widgets” prefabricados de otras herramientas como Facebook, Typeform, Gumroad… Eso sí, agregar widgets de otras herramientas requiere la versión de pago de Carrd, de la cual hablamos más abajo.
11 Responsive
Actualmente, los dispositivos móviles ya han pasado a los desktop en cuanto a tráfico se refiere, es decir, es probable que haya más usuarios que entren al sitio que estás creando desde sus smartphones que desde sus ordenadores.
¿Qué significa esto? Que debes crear el sitio web responsive, es decir, que se adapte perfectamente a los dispositivos móviles, y para ello, debemos irnos a la sección mobile y ver como se visualiza en este tipo de dispositivos y hacer los cambios necesarios.
![]()
![]()
12 Edición independiente
Si tienes varias secciones creadas y quieres ver y editar cada una de ellas por separado, clica en el botón “#” del menú superior, y se desplegarán las secciones que tengas creadas. Puedes clicar en ellas y navegar a cada una para editarlas de forma independiente.
13 Publica
Para publicar, tan solo debes hacer clic en el botón de guardar del menú. Antes asegúrate de tener todo lo que necesitas. Investiga todas las posibilidades que Carrd te proporciona, y crea tu One Page de forma profesional en tan solo unas horas.
Ventajas de contratar la opción PRO de Carrd
Carrd, como la gran mayoría de herramientas, tienen una versión de pago en la que podemos disfrutar de algunas funcionalidades que no tiene la versión gratuita.
Actualmente la versión pro de Carrd, tiene un coste de 19$/año, es decir, es un precio muy económico, y las ventajas que podemos disfrutar con esta versión pro son:
- Dominios personalizados.
- Soporte SSL
- Publicar más de 3 sitios con la misma cuenta
- Formularios: Puedes agregar formularios personalizados y habilitados para pagos
- Widgets e incrustaciones con los que poder relacionar servicios de terceros, como Paypal, Typeform etc
- Seguimiento con Google Analytics
- Publicar sin la marca “Carrd” en el pie de página
Conclusiones
Carrd es una de las herramientas a tener en cuenta si deseamos crear una landing page o una onepage. Su facilidad de uso y sus opciones de edición, así como de diversas funcionalidades, la hacen ser una de las más atractivas para los que quieran crear un sitio web sencillo y rápido.
Además la versión de pago es muy económica, y bien merece la pena por sus múltiples ventajas.
Si necesitas un sitio web, pero no sabes cuál es la mejor forma de crearlo, puedes ponerte en contacto con los especialistas de Bloo Media

